
Submitted almost 3 years ago
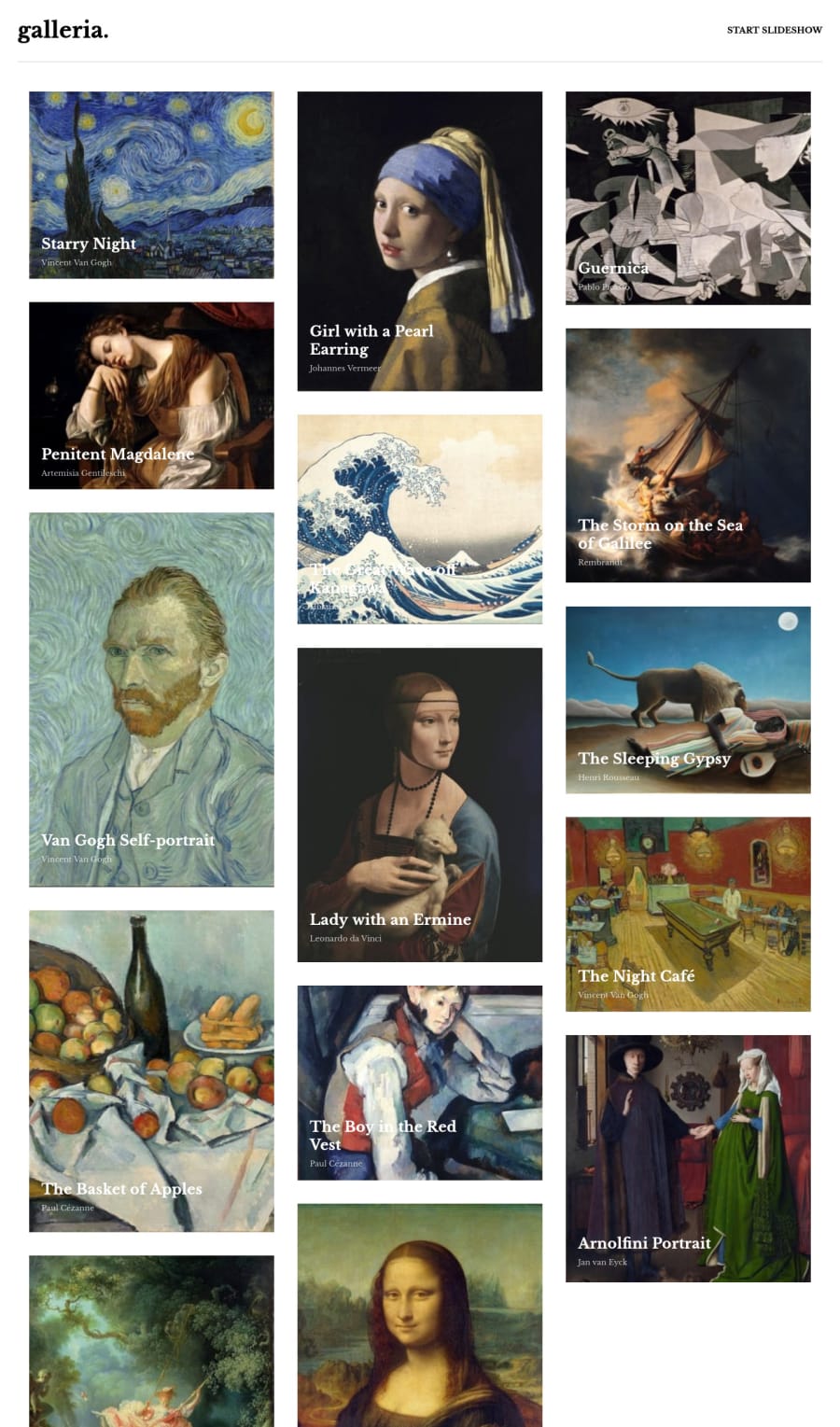
Galleria Slideshow Site (reactJS and scss)
#react#sass/scss
@Sonalpt
Design comparison
SolutionDesign
Solution retrospective
Hi there ! Just finished this project, but i got questions about some details :
- How can i set the masonry layout perfectly like in the figma file ?
- I can't make "box-shadow" appear on the bottom of my cards. I've already read about position absolute issue, z-index, etc, but still have problems.
Thx in advance, and have a nice journey on Frontendmentors !
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
