
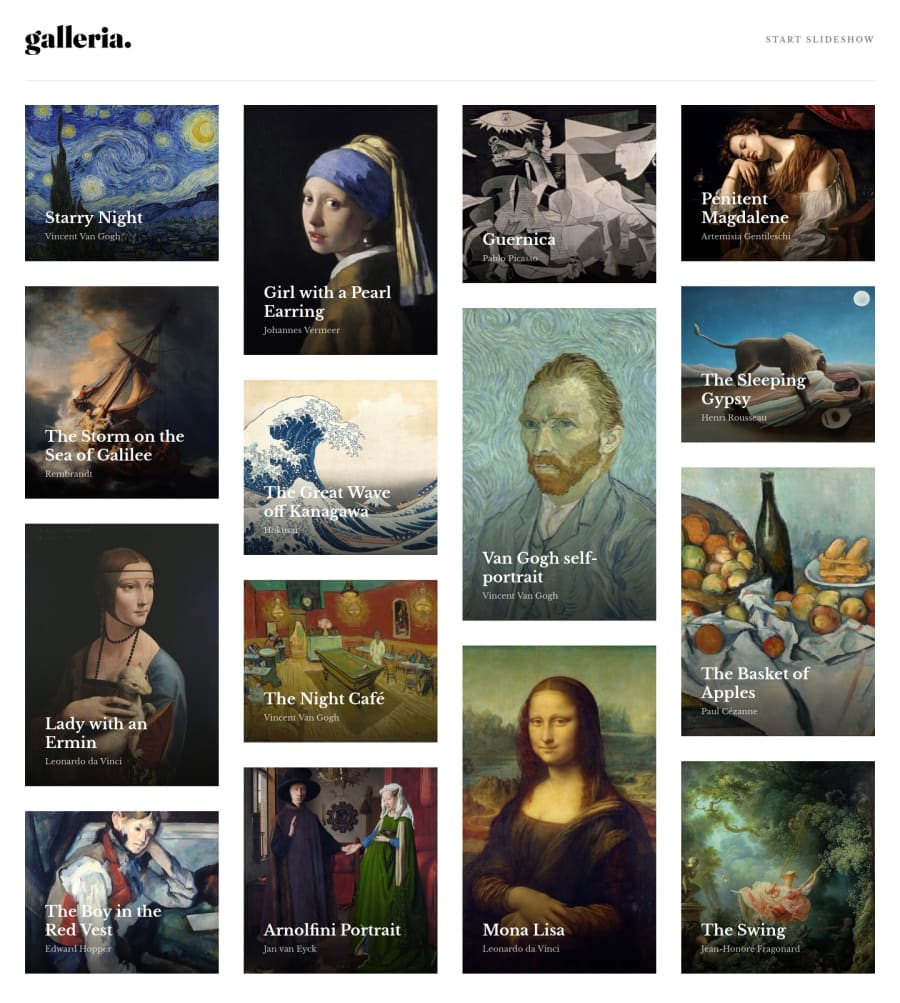
Galleria slideshow site
Design comparison
Solution retrospective
Hello! 👋
This ended up being a lot tougher than I expected, for a few reasons.
-
Because I pulled the data from the json file it kinda added an extra layer of complexity for me as I'm still getting to grips with React, and made styling the masonry layout a bit more confusing.
-
The masonry layout was pretty tough, decided to try and use grid as I'm inexperienced with it and need the practice. Originally tried to use a masonry library but it seemed a little buggy so didn't bother with it. Not sure what the best approach would be.
Overall happy enough with what I came up with, but feel like my code and react components could have been way more structured. Any feedback is welcome! 🙂
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
