
Design comparison
Solution retrospective
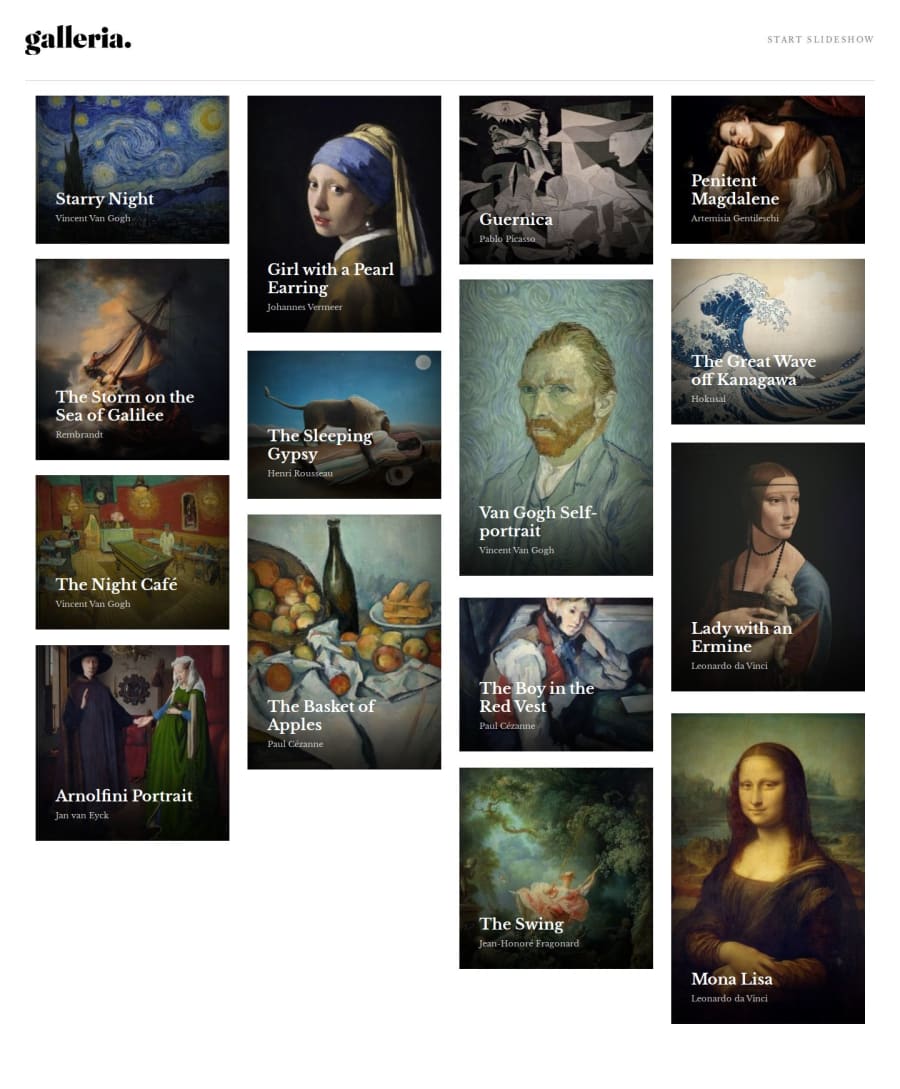
Hi here is my solution for Galleria-slideshow-site.I used HTML, CSS, JS and I added AI generated Image to have animation.
What challenges did you encounter, and how did you overcome them?First thing was to make a responsiveness masonry layout in pure HTML, CSS :
.list-image{ display: grid; grid-template-columns: repeat(auto-fill, 324px); grid-template-rows: none; justify-items: center; margin: 0 auto 5rem; justify-content: center; column-gap: 0.9375rem; } .item1 {grid-row: span 25;} .item2 {grid-row: span 39;} .item3 {grid-row: span 28;} ...
The JS was not that simple too, to make a slideshow and to manage with the next and previous button to have this set working together with any of them who interfer each other. It was worse with the animation. So I set a bunch of setTimeout to manage the whole.
setAnim();
setTimeout(() => {
if(index > 0){
index--;
}
setInnerPage(array[index]);
setBorderSlideWidth(index);
document.querySelector('.container-image .paint').classList.add('anim-scale-reverse');
document.querySelector('.text-container .text').classList.add('anim-translate');
}, 700);
And finally, I set AI animated picture by adding <video> tag and a line in the JSON file, and use Pixverse to generate the different images.
document.querySelector('.container-video video').src = `${data.images.video}`;
if(window.innerWidth >= 768){
clearTime = setTimeout(() => {
document.querySelector('.container-video video').currentTime = 0;
document.querySelector('.container-video video').style.display = 'block';
document.querySelector('.container-video video').play();
}, 3000);
}
Feel free to leave any comments or suggestion.
Thanks.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
