Galleria | NextJS | TypeScript | FramerMotion | Tailwind

Solution retrospective
Completing the challenge as close as possible to design. Overcoming issues i faced during this project. Learning new things like context and useRouter.
What challenges did you encounter, and how did you overcome them?I needed to be able to control slideshow from different components. For this instead of using state and prop drill, i decided to use Context instead.
I needed to redirect user to relevant pages and have this reflected in url. For this i used useRouter.
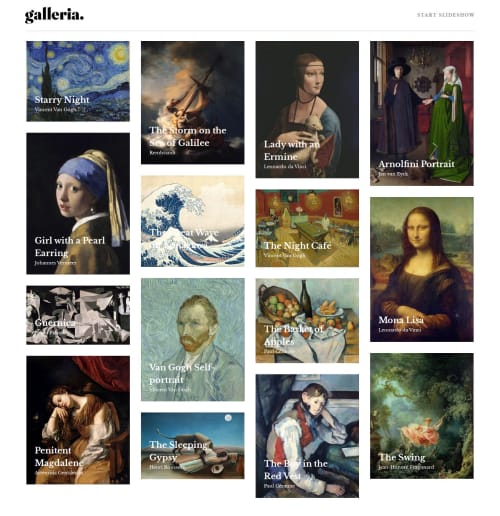
I needed to figure out how to create a masonry layout for landing page. For this i used tailwinds: columns-4 utility class, however this created an issue where the masonry layout does not end with a straight line. This can be avoided by splitting the image items in to 4 grid columns with grid. However this solution did not suit me as it would mean i would have to create each column in the code and adding x amount of images to them. I prefer creating an array of gallery items with map.
What specific areas of your project would you like help with?I was unable to figure out how to make the landing page gallery end with a straight line like on the design. I could create manually 4 grid columns and then create 4 image grid containers within, however this does not fit with my implementation of creating an array of components from data.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Aleks's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord