
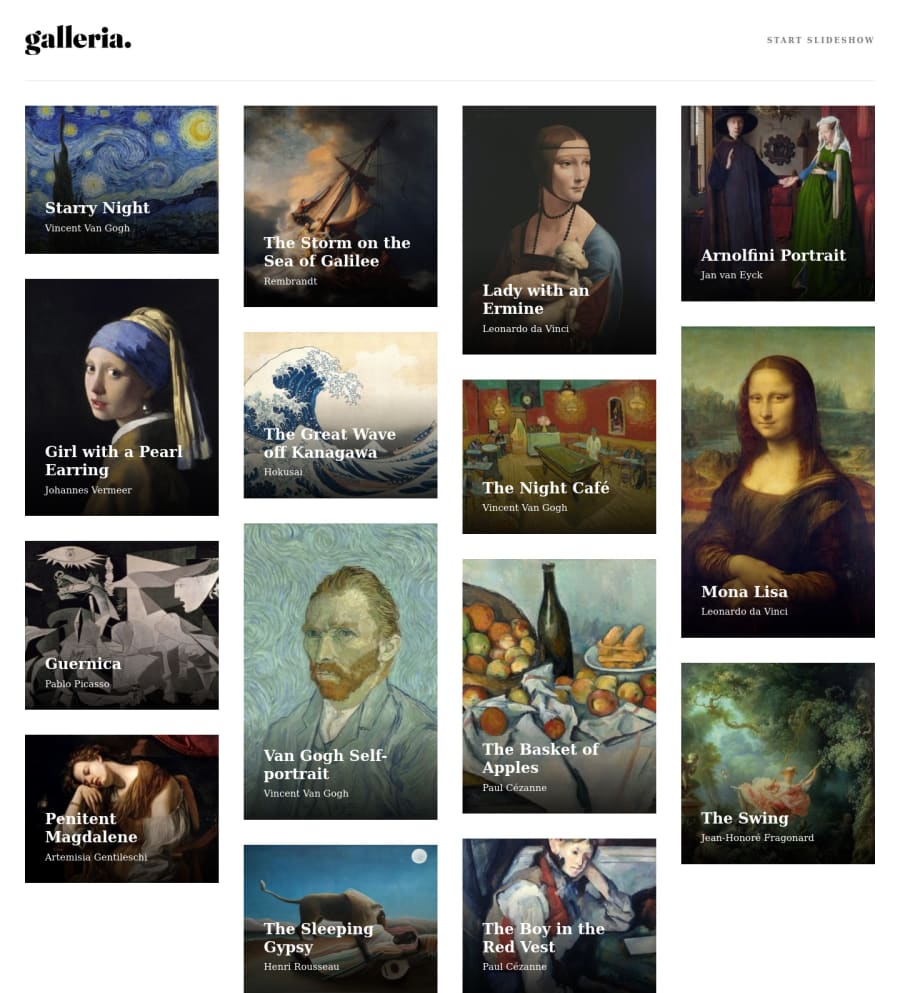
Galleria | made with Svelte, Sveltekit, Tailwind, GridCSS, columns
Design comparison
Solution retrospective
How did you guys implement a native masonry layout? this is the best i did haha
Community feedback
- @isprutfromuaPosted over 2 years ago
Hi there. Good job!
I have some suggestions for improvement
-
Close the picture by clicking on the background
-
It would be good if the detail page occupied the entire height of the screen, no more
-
The bottom panel twitches when you open the details page
-
Why do you need the index and [index] folders, what is the difference between them? I think folder components would be enough
-
instead of the slide-out.ts animation you could use the built-in fly animation with the value set to y
I hope my feedback will be useful to you
Good luck
1@YofouPosted over 2 years ago@isprutfromua first of I wanted to say, thank you for your feedback, so let me go through this one-by one :)
"Close the picture by clicking on the background" Done and deployed 👍
"It would be good if the detail page occupied the entire height of the screen, no more" Yeah in an ideal case this would be great but I would either be sacrificing hiding some of the details text before the tablet break point hit or alternatively I make the break point for tablet in desktop bounds if I would want those conditions to be met and I did mess around with that idea before submitting this solution but at the end of the day I just preferred the text to wrap freely for those ~100px before the tablet break point hit 😀
"The bottom panel twitches when you open the details page" YES EXACTLY, it is something I noticed before submitting as well and it's a strange issue I have to bring up to svelte team at some point, after some debugging though, It's actually the
slide-outtransition playing in that's causing that twitchiness, HOWEVER I only ever tell theslide-outtransition to play on out and no matter what I can't override the in transition and after some messing around I'm pretty sure it to do with bottom panel being out of the view port on the inital page load as when I forced it to be always in the view port on the initial page load, this issue is gone 🤷"Why do you need the index and [index] folders, what is the difference between them? I think folder components would be enough" you'll noticed they're the same names as my routes in
/routes/, at it's a just a simple little convention for this project for scoped components ONLY ment for those routes and no other, there's no other good reason why I did it this way other than just some organization for my brain 😀"instead of the slide-out.ts animation you could use the built-in fly animation with the value set to y" originally I was using fly but the problem with fly is keeps the element still apart of the document flow when doing the transition and when you do page transitions that document flow changes for a split second meaning the my bottom panel was jumping around on page transition, so I quickly made my own transition
slide-outto remove it from the document flow and used fixed top 0 bottom 0hopefully that answers all your question feel free to ask more and I'll happily answer them and again appreciate all your feedback 👍
0 -
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
