
Submitted about 1 year ago
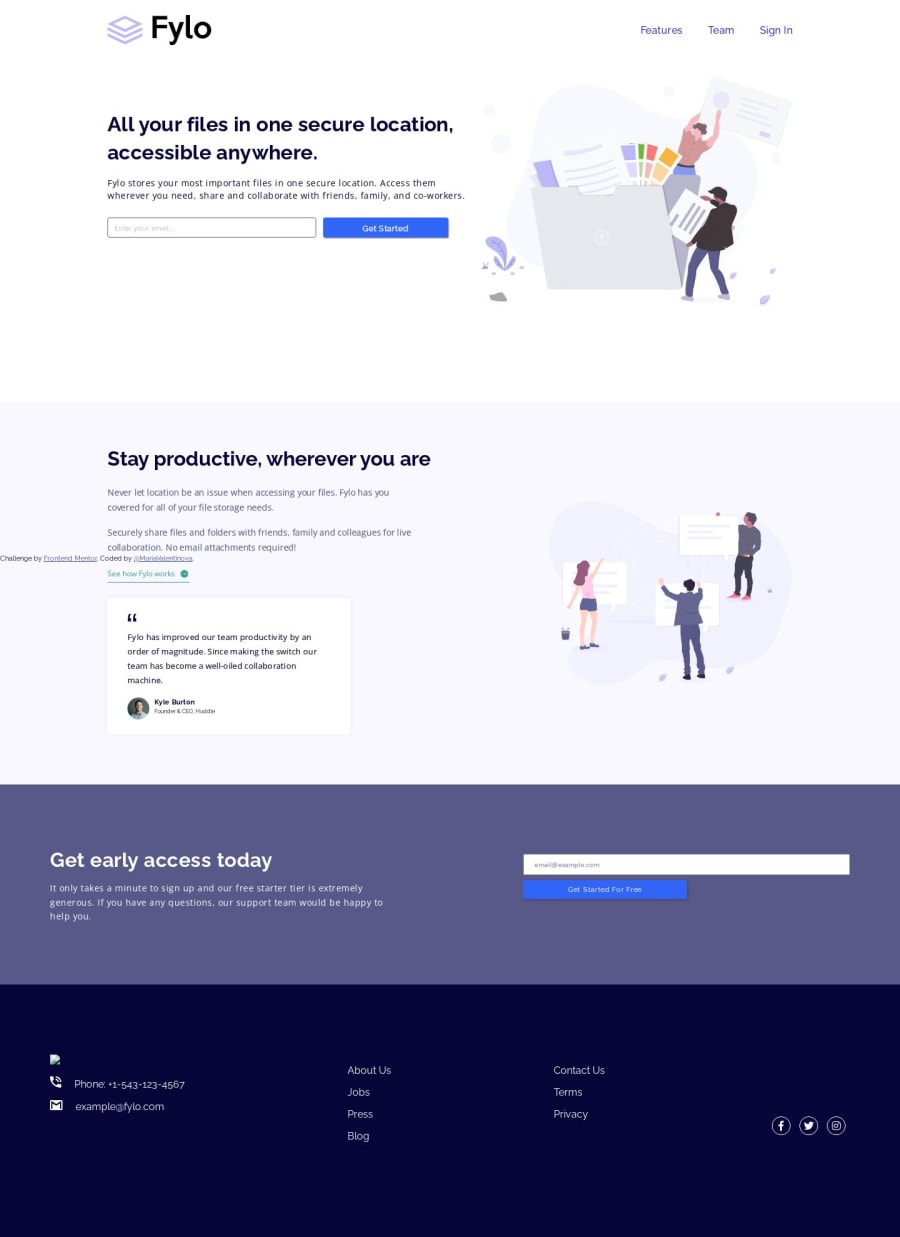
Fylo landing page with two column layout solution
@MariaValentinova
Design comparison
SolutionDesign
Solution retrospective
It turned out to be much more challenging than I expected. I'll keep exploring to see if I can improve this work. I appreciate feedbacks with advice on how to enhance and adopt best practices.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
