
Design comparison
SolutionDesign
Solution retrospective
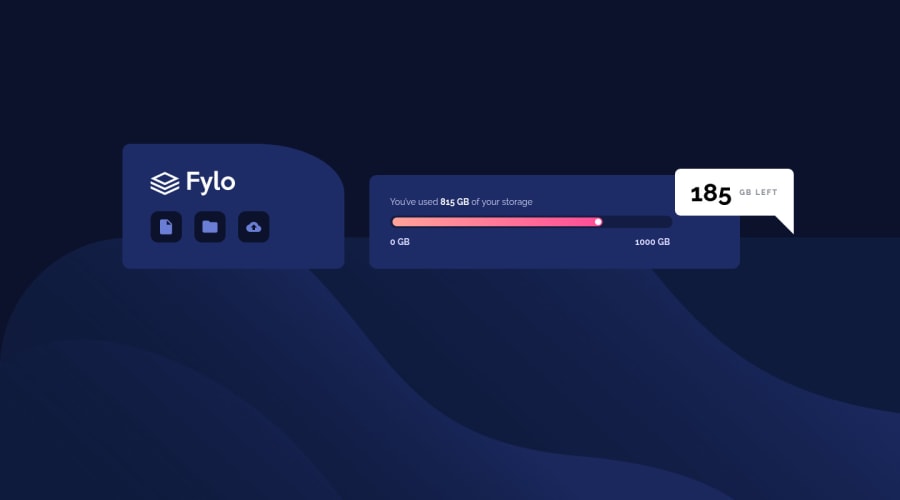
This challenge had a speechbubble that I struggled with a bit. I made it but I still don't fully understand what I did so I'll have to work on it. I am also still learning how to make things responsive so this page isn't. But when I change the size of the screen, the speechbubble doesn't move with the rest of the components. I haven't figured out why.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
