
Submitted 11 months ago
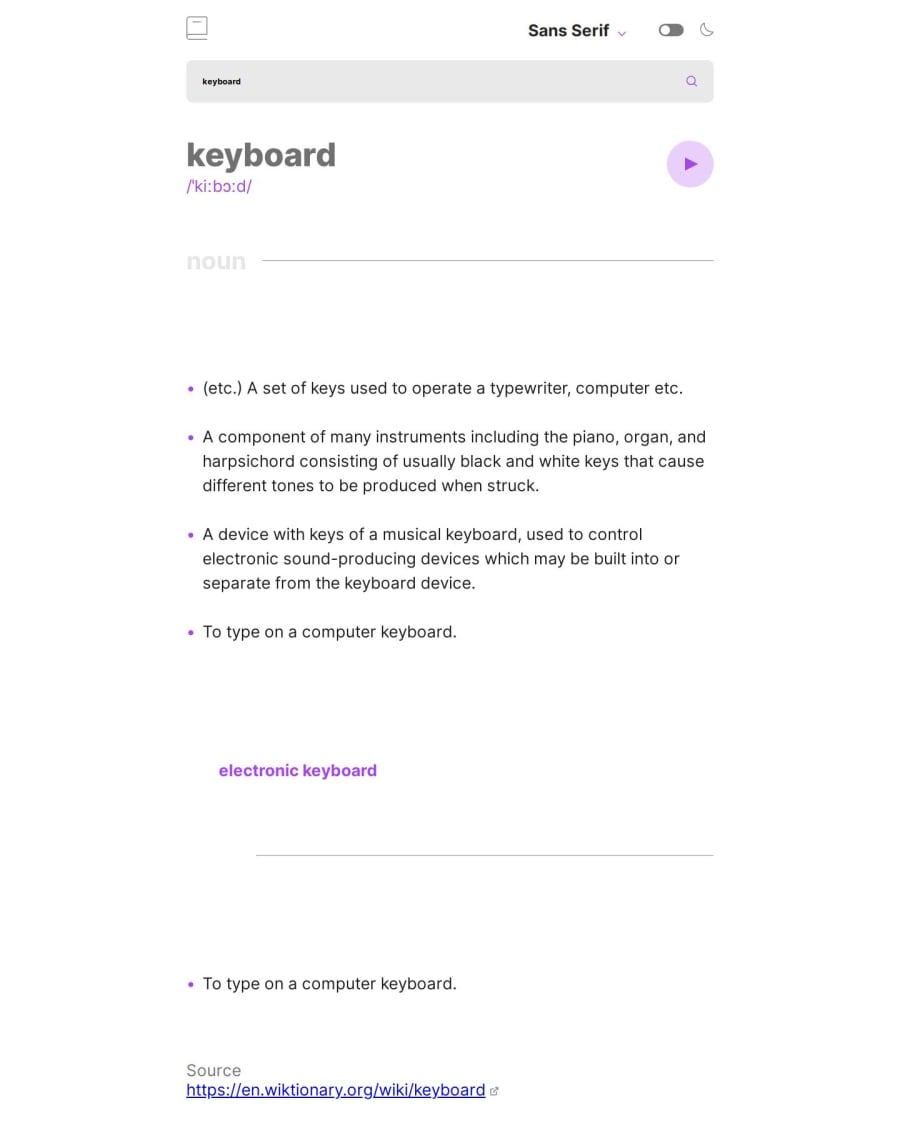
Functional Web Dictionary App 📖📖 w/HTML, CSS & JS
#animation#gsap#jquery#semantic-ui
P
@kodan96
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
Made with:
- HTML 🦴
- CSS 🎨
- JS 🤖
- used jQuery, gsap libraries 📚📚
- used preferred-color-scheme
- mobile-first workflow 📲
- smooth scrolling provided by lenis
- clicking the synonyms will refetch the data with the synonym
- also implemented a scroll-to-top method when the synonyms are clicked
- time to build: about 5hrs
If you notice any bugs you know what to do 👇👇
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
