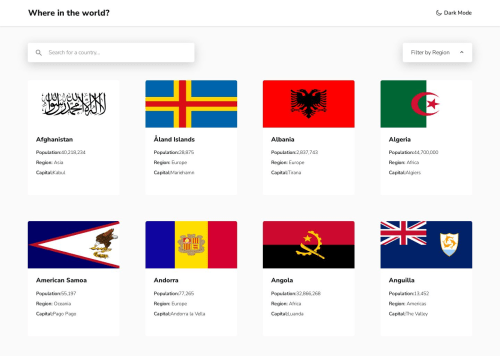
Submitted about 2 years agoA solution to the REST Countries API with color theme switcher challenge
Fullstack rest countries api 🙌 Built with the MERN stack!!!
express, mongodb, node, react, react-router
P
@YashinN

Solution retrospective
This challenge was definitely one jam packed learning experience 😁.
Made this a fullstack project using the MERN stack. Created my own api end points and data base for this project, still have soooo much to learn🤓.
Here is the link Rest Countries Api
Any feedback, comments , tips & tricks please let me know? 👍
Pagination coming soon.....
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Yashin's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord