
Design comparison
Solution retrospective
Hello i have some questions on the way i can improve.
- I had an hard time to link different column for the backend i could have send an array but i couldn't figure out how. (So the replies doesn't work)
(The backend is kinda long to work cause heroku is pretty long to work)
Community feedback
- @pikapikamartPosted almost 3 years ago
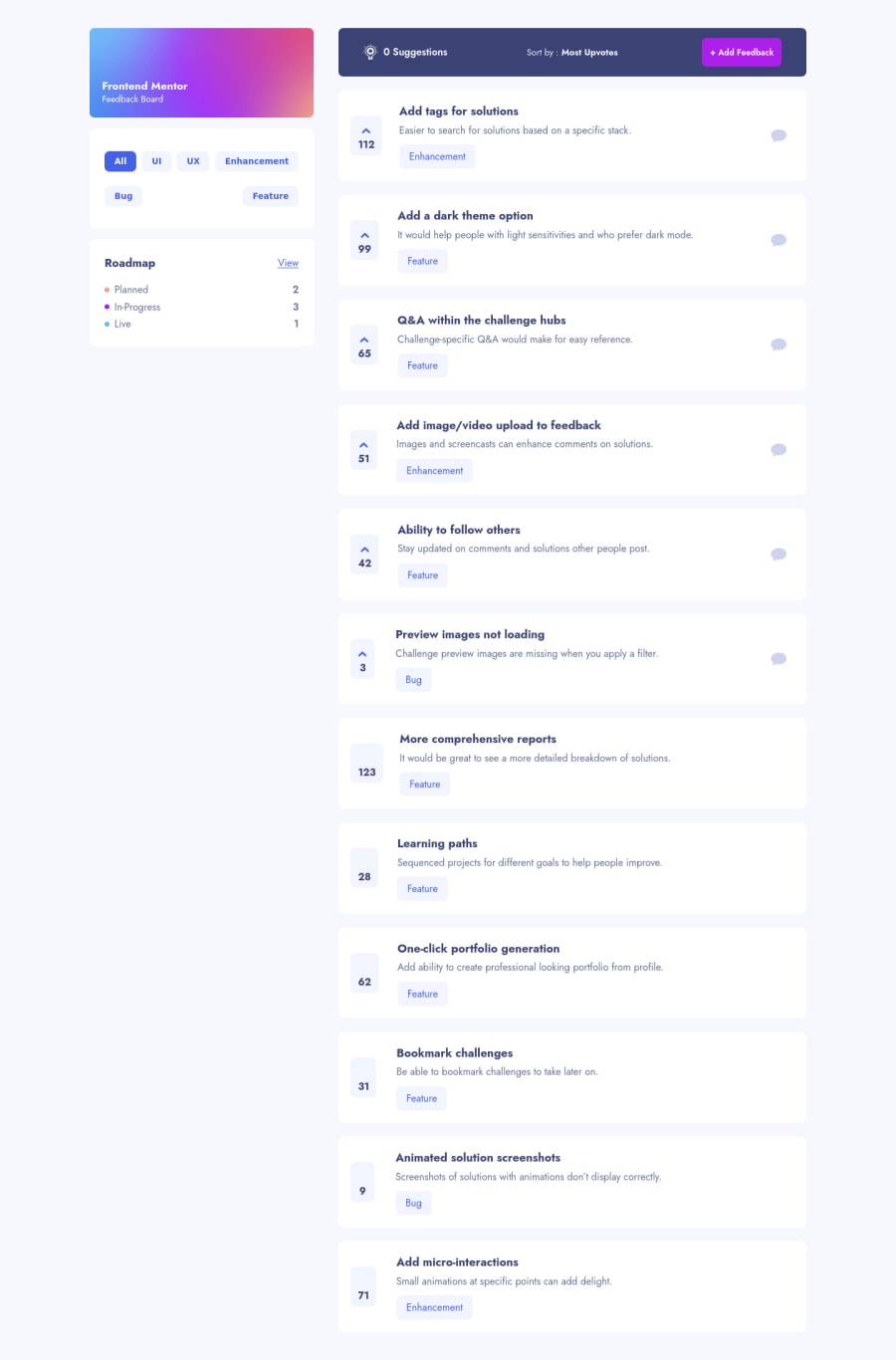
Hi, really nice work on this one. The desktop state looks really great, site is responsive and the mobile state looks great as well. One bug I saw though:
- When you go to mobile state and close the hamburger dropdown and if you go to the desktop state again, the sidebar is now missing.
I don't know about your backend though, I tried seeing the repo but can't find your
apidirectory in the nextjspagesfolder. Since you are using nextjs, I mean we use different approach but you can use the nextjs api so that you will have a more compact app since the server will be in the same directory with the client-side that can do pretty much do the same thing with using express since next is using express. You could use module to use like a connect-middleware if you're a fan of it ( i'm a fan :> ). But still, hey, it works!Don't know if I could review the whole site since I am really having trouble looking at websites that is almost white, can't really stand it. But here are some suggestions, mainly frontend:
- It would be nice to use the next
.getServerSidePropsorgetInitialPropseither way, it will be much beneficial so that the content will be great for seo since on this one, you are fetching it on the client-side, thus it contradicts next benefits. - I think the
frontendmentor feedback boardis just a single phrase on this and not separated text-element. Because the text "feedback board" is a great text to be heading tag since it gives information on what the section would contain. - Don't use
spanto serve as a container for those sets ofbutton. Usedivinstead ofulsince those are "list" of things. - Also, instead of using
button, useatag for eachall, ui, ux, etxsince they are all living in thenavtag. But if you insist on usingbutton, then maybe adding something like anaria-pressedattribute on each of thebutton. You will set it totrueif the user toggles this, this way, screen-reader will give extra information if thebuttonwas formerly toggled or selected. headercould be replaced asdivon theroadmapsince usingheaderinside another landmark just treats it as a normal tag. You couldheaderfor cases likearticlelike that, since they sometimes need a heading.- I think the
roadmaplink on this should go into another page where user can view their progress or something like that. I also would add something like asr-onlyspaninside theatag so that it will describe more and not justviewtext. - Each item in the roadmap could just be a
ptag and not heading tag since it the first text will be directly read when traversing usingliston the screen-reader. - The
navinside themaintag that wraps the blue container is not needed since there aren't any navigational links in there. Adivwould be better. - For the bulb-icon, you should set a
alt=""andaria-hidden="true"on theimgtag since that is only a decorative image. - The sort-by should be an interactive element on this one.
- I think those
enhancement, feature, etcbelow on each of the feedback is just a tag and not an actual link or an interactive element. They just servers as guide for user on where is that suggestions has been added. - Those upvotes should be using
buttonand not aspan. Remember that when creating interactive components, interactive elements must be used andspanis not interactive. You need to usebuttonwith eitheraria-labelorsr-onlyelement inside it that gives information on what thebuttonwill do. - Same for the upvote arrow-icon, hide it using the method above I mentioned about decorative images.
- The heading tag for each of the feedback will be much better to make as the trigger to view the feedback. Right now, clicking the feedback container will redirect me to a feedback, but then again,
divis not interactive element. You could nest the feedback's title inside of anatag:
<h3> <a href=""></a> </h3>- Reply-icon is decorative as well, better hiding it .
CREATING A FEEDBACK PAGE:
- The arrow-icon on the
go backlink is decorative as well, better hide it. - Since this is an another page, wrap the whole content inside of an
maintag since that is the main-content of the page and landmark elements helps screen-reader users to navigate the site properly. navis not needed inside theformsince it doesn't really contain navigational links.- Again,
spanis not best used as a container forblockelements,divwould be a much better choice. labelshould not be containingblockelements likeh2since it is inline. Also you could just directly uselabelfor theh2text so that it will be more valid and proper markup.- When using
labelmake sure that theinputthat you are pointing to is usingidattribute. Right now, those are missing which makes thelabeluseless since theidis not present on theinput. - It would be nice to add more validation on each of the
inputand not just relying on therequiredattribute to make sure the user adds something. Because for example, I could just remove the attribute and submit the form and can can unwanted data in your db. - For the category, again,
spanis not great as a container especially not great for using as toggle in a dropdown. You can just useselecttag so that it will be more accessible or maybe a create a customlistboxif you would like. - The dropdown-icon on the category is decorative, hide it.
- Same goes for the feedback detail, using a custom validation would be really nice.
- The
formis not working? Would be really nice if this was fixed or just made to work:> - The cancel-button should be using
type="button". Remember that when abuttonis placed inside aformelement, it defaults totype="submit". So imagine if you have a close-button inside theformwithout specifyingtype="button"clicking the close-button will submit theform. Be aware of this kind of scenarios. - Use
buttonfor theadd feedbackwithtype="submit"instead ofinput.
For now, these only since my eyes can't really handle too much screen-whiteness. My eyesss.
Again, great job for this one.
1@SeyBooPosted almost 3 years ago@pikapikamart ahah don't worries i'm feeling the same pain right now.
First of all thanks you for giving me this incredible feedback i will because of you i will improve so much thanks again. (And yeah i couldn't add the repo of the backend so there is a link if you want : https://github.com/SeyBoo/product-feedback-server ).
I wasn't knowing for the server side on Next.js i heard about it but that's it i didn't do so much research on it i should cause it seem pretty nice :) thx you.
all, ui, ux, etxfor those i forgot to add anchor tag and prevent the default action so that's my bad.For the rest thanks i have a tendency to put
headereverywhere cause i'm like yeah it's the head of this div so ... But yeah it's just section i wasn't sure !And thanks for putting me the light on the screen reader part of html i never spent some time on it so know i could thx to you i have learn news tag like
aria-hidden="true"ect and when to use them so that's a huge improvement to my code.I will upload all of this change during the weekend thanks you a lot ! :)
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
