
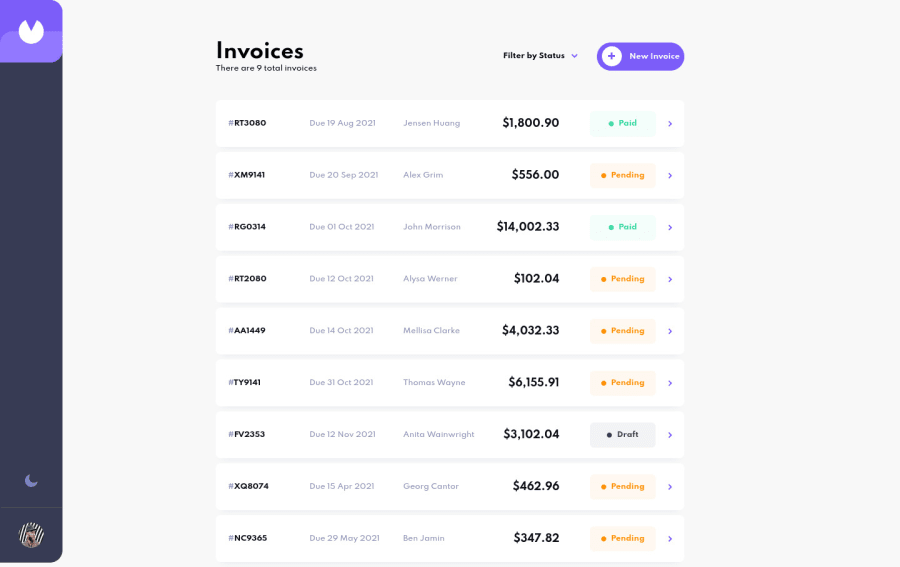
Fullstack MERN app using Sass, Hooks and Context API
Design comparison
Solution retrospective
This project was a total beast! Maybe a bit more than I was prepared for, but I'm fairly happy with how it turned out. It took me about a month to finish, and I really feel I learned a lot along the way. One thing I'm still struggling with is basic file structure, particularly with React and the Context API. I often feel like there's just a big pile of code that becomes hard to sift through when the files get rather lengthy. Any suggestions about how to better organize the code in these files or a best-practice way to place specific blocks of code would be super helpful. Per usual, any other feedback about improving this app or tips I can bring to future projects are welcome, as well.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
