Submitted over 1 year agoA solution to the Todo app challenge
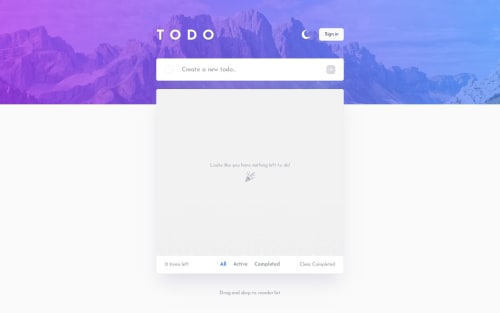
Full-stack TODO app | Next.js | Auth.js | Prisma | Neon
next, prisma
P
@3lectrologos

Solution retrospective
What are you most proud of, and what would you do differently next time?
Some full-stack highlights
✔️ Auth.js (v5) | Google & Github as auth providers
✔️ Prisma + Neon | Store TODOs per user
✔️ Framer motion | Drag'n'drop list items and animations
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Alkis Gotovos's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord