
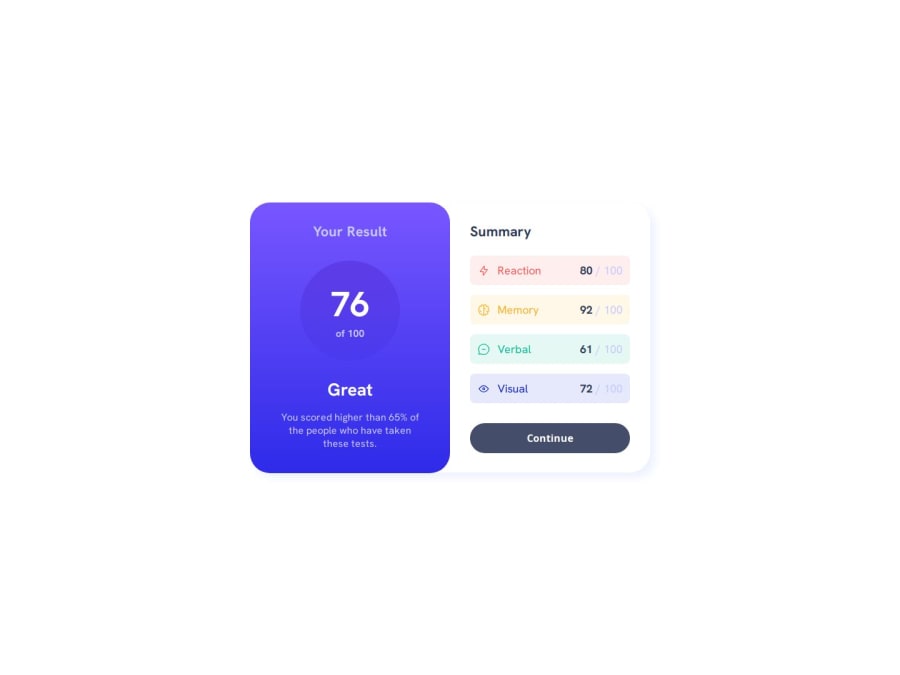
Full Responsive Summary Card using Flexbox and Media Queries
Design comparison
Solution retrospective
I am most proud of the small amount of time it took me to complete the challenge.
What challenges did you encounter, and how did you overcome them?One challenge I encountered was getting the linear gradient to match pretty closely with the solution. I overcame it through trial and error, but it taught me more about using that CSS function to create an attractive design.
What specific areas of your project would you like help with?I would appreciate any feedback you have on the styles and HTML structure I used. I still struggle with responsiveness, but I think I am getting the hang of it.
Community feedback
- @devceejayPosted 3 months ago
Hello! @progfish Great job on completing the challenge but here's a tip I want to give to you based on my observation on your project. I noticed that the circle is not in perfect shape. To fix it, give it a padding and a margin: auto;
I hope you find this feedback helpful.
Happy Coding! And good job overall.
0@progfishPosted 3 months ago@devceejay thanks for the feedback! I'll review my code and see if your changes make the circle a little more presentable.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
