
Design comparison
Solution retrospective
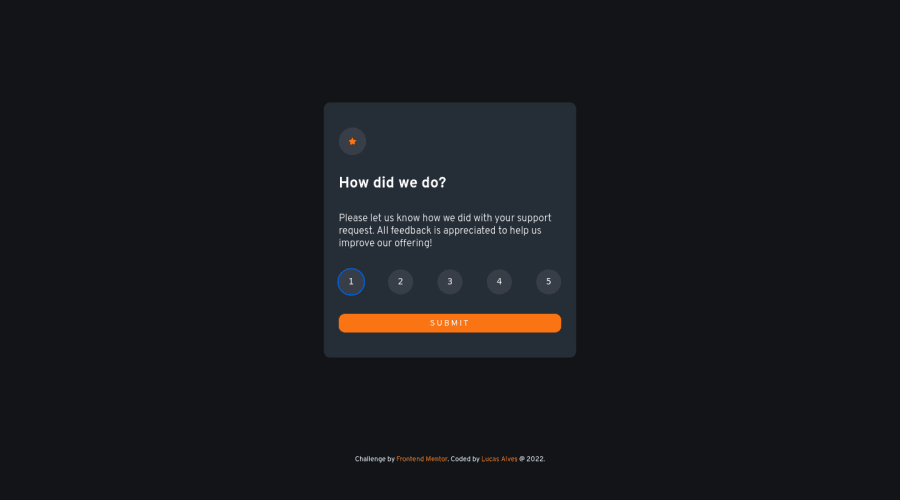
How did you switched views from the initial state (rating display) to the final state("thank you")?
Community feedback
- @correlucasPosted over 2 years ago
👾Oi Lucas Alves, tudo bem? Parabéns pela sua nova solução!
Acabei de ver o preview da sua solução e tenho algumas dicas pra você:
Pra melhorar a responsividade do card no geral, você pode adicionar
flex-wrap: wrapdentro da seccao deavaliação/ratingonde tem os botões com os numeros pra fazer com que eles se ajustem e fiquem em linhas diferentes de acordo com o tamanho do card em si, note que sem essa propriedade ou uma media query o card para de diminuir por falta de espaço por causa dos botões. Aqui seu código come essas mudanças aplicadas:.main__card--rating-display { display: flex; justify-content: space-between; flex-wrap: wrap; }👋 Espero que essas dicas te ajudem e que você continue no foco!
Marked as helpful1@Lucas4lvesPosted over 2 years ago@correlucas Ei, Brigadão, Lucas.
Se não for te atrapalhar, fiquei com uma dúvida na hora de implementar os estados ativos pra esses botões de rating.
O documento de design mostra uma mudança de background-color quando o cursor está dentro deles e outra mudança quando o botão é clicado. Tentei usar CSS e colocar uma pseudo-classe ::hover pra resolver a primeira mudança, mas acabou conflitando com a segunda.
O comportamento ficou esquisito, a cor que informa a seleção do botão só aparece depois que se tira o cursor de dentro dele. Acabei optando por não fazer o estado de hover no final.
Tu teria alguma dica pra me dar de solução pra esse conflito?
Seguem aqui os snippets de como eu fiz o comportamento de seleção:
ratingBtn.addEventListener('click', (e) => { rating = e.target.value; removeActiveClass(ratingBtns); e.target.classList.add('active'); }); function removeActiveClass(arr) { arr.forEach(element => { if(element.classList.contains('active')) { element.classList.remove('active'); } return; }); } }```0@correlucasPosted over 2 years ago@Lucas4lves Pelo que eu vi tá funcionando certinho, o botão fica marcado quando ativo, a unica coisa que achei estranho foi o circulo que fica envolta do botao 1 logo no inicio, a parte de JS eu nao sei dizer ainda pq sei mto pouco de JS, @AdrianoEscarabote da uma força ai no JS
1@AdrianoEscarabotePosted over 2 years ago@Lucas4lves Fala lucas, tudo bom?
Observei aqui o seu código e para arrumar isso podemos usar apenas css, por exemplo:
.main__card--rating-display button:hover { background-color: hsl(25, 97%, 53%); } .main__card--rating-display button:focus { background-color: hsl(217, 12%, 63%); }O resto está ótimo!
espero que ajude! 👍
Marked as helpful1 - @ga-bri-elaPosted over 2 years ago
Hi Lucas,
I have recently completed this project as well. Congrats on getting it done :) First I wrote the HTML code for the "Thank You Page" in the same HTML file, right after the code for "Rating Display". And then using CSS I have attributed the "display" property to the two divs containing each one of the pages. For the "Thank You Page" I used "display: none" . I have then added an event listener on the submit button that changes the display property for the "rating page" into "none" and the "thank you page" into "block".
Hope it helps!
1@Lucas4lvesPosted over 2 years ago@ga-bri-ela Heey, you did it good! I also used an event listener on the submit button, but instead of toggling the display property for the <div> I updated the whole Inner HTML. It may have been more verbous, but solved it as well.
const submitBtn = document.querySelector('.main__card--submit-btn'); const mainCard = document.querySelector('.main'); submitBtn.addEventListener('click', () => { if(!rating){ return; } mainCard.innerHTML = ` <article class="main__thank-you-card"> <img class = "main__thank-you-card--img" src="./images/illustration-thank-you.svg"> <p class = "main__thank-you-card--rating">You selected ${rating} out of 5 </p> <h1>Thank you!</h1> <p class="main__thank-you-card--call-to-action">We appreciate you taking the time to give a rating. If you ever need more support, don't hesitate to get in touch</p> </article> `; })```0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord

