
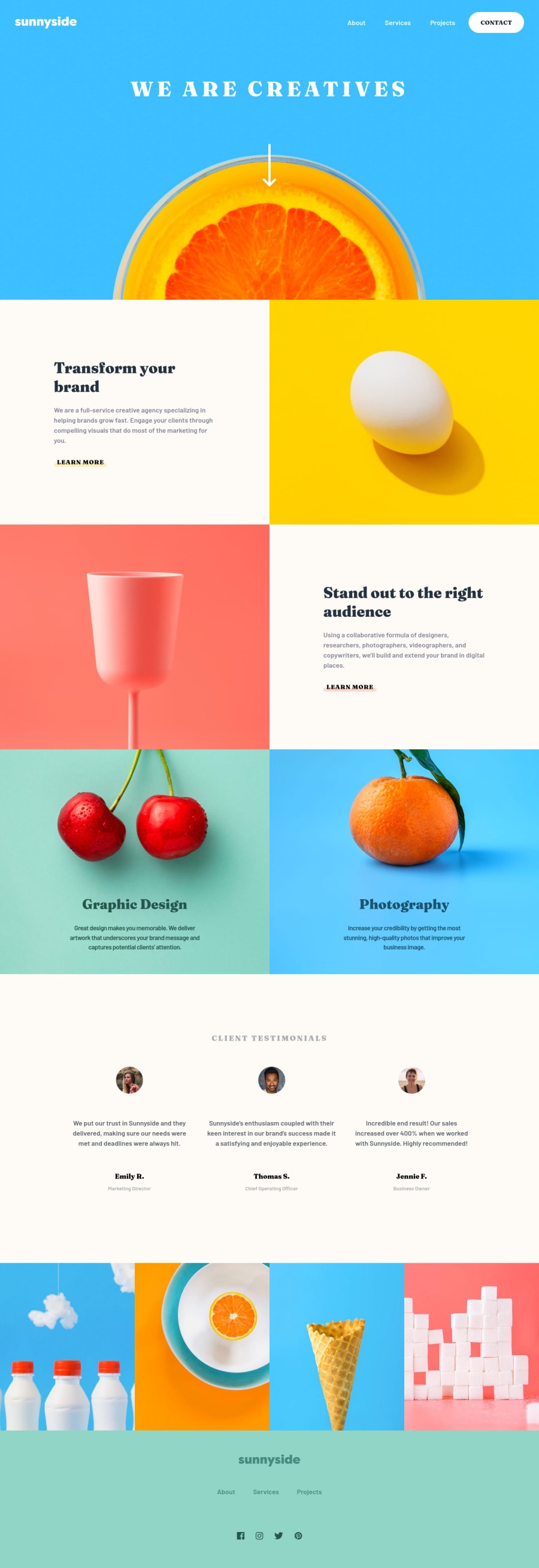
Full responsive and somewhat accessible landing page
Design comparison
Solution retrospective
Hi all,
another challenge completed but with lots of headaches along the way. I'm having some issues around spacing elements on the page as i'm trying to approach things with more holistic approach like flexible typography and using clamp/min/max functions etc. Figma/Sketch files would be helpful in some way but as i'm reading more and more about Tailwind i'm really interested in which way this exercise would be beneficial of using Tailwind instead of plain old class styling css/scss. I'm always having troubles regarding vertical rhythm of the page and fluidity of responsive design. Any suggestions as always would be really beneficial.
Keep coding! Miran
Community feedback
- @sahand-masolehPosted over 2 years ago
Hi there!
I suggest not moving to a framework until you're comfortable with achieving your results with plain CSS. Frameworks and libraries are only shortcuts, you still need to know the way.
And regarding your troubles, CSS is grinding, is a lot of back and forth. But every time you complete something, it's one less unsolved problem for you.
But to be honest I don't see any problems in your solution. One minor thing is that around 700px~900px view width, the images in the articles don't stretch to cover the whole height. To fix that you can allow the image to grow inside its container, but keep the aspect ration intact using
object-fit: cover.Marked as helpful0 - P@miranleginPosted over 2 years ago
Hi Sahand,
thanks for your time and comments. I've made some changes to the project and fixing the image dimensions in the first place made some room for additional improvements on font-sizes and padding in the text area on the side.
I agree that including framework without understanding underlying mechanism that CSS is based on can be counter productive in some way. What i'm interested most is if some predefined utilities for spacing/margin/padding values can be beneficial for handling vertical rhythm on the page.
Interesting read about vertical rhythm's
Anyhow thanks again!
Cheers, Miran
1P@dwhensonPosted over 2 years ago@miranlegin you might find utopia.fyi interesting. It can generate spacing and font custom properties for you in a responsive scale. I use them in every project and have found them really useful, and they reduce the need for breakpoints.
You may also like to read some over some of these snippets: https://smolcss.dev they provide some great utility classes that can be combined with the custom properties above very nicely.
Otherwise I think your solution is lovely!
Cheers Dave
Marked as helpful0P@miranleginPosted over 2 years ago@dwhenson
Hi Dave, first of all thank you for your comment and taking the time to evaluate my solution to this challenge.
utopia seems quite interesting, i will give it a try on my next project. That is exactly what i was looking for because i'm certain it must be better way than randomly guessing spacing through all the breakpoints. It's the least enjoyable step in the slicing process for me and i would be quite happy if there would be some better options.
smolcss is another great resource with lots of interesting layout options that would fit in these types of challenges here on the platform.
Great resources! Cheers, Miran
0P@dwhensonPosted over 2 years ago@miranlegin the other resource I really love is every-layout.dev it's a bit advanced and the first time I went through it I didn't really get it, but I love it now and have used a lot of the approaches they advocate.
1P@miranleginPosted over 2 years ago@dwhenson thanks again for useful read and reference for later!
I'm gonna paste it here for any future lurker to maybe find it interesting.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
