
Submitted over 4 years ago
Full component based design using React and Styled Components
@foolishsailor
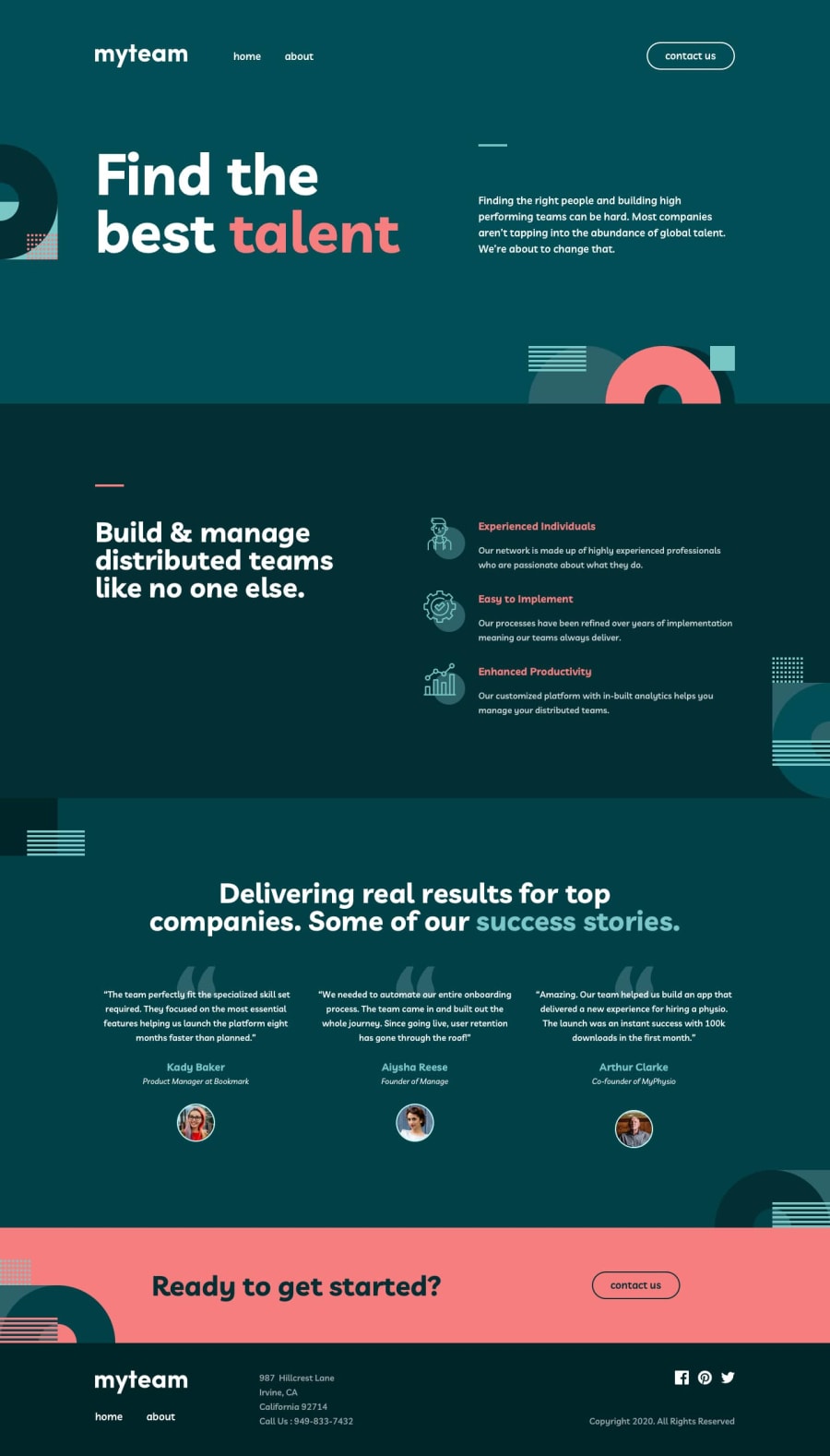
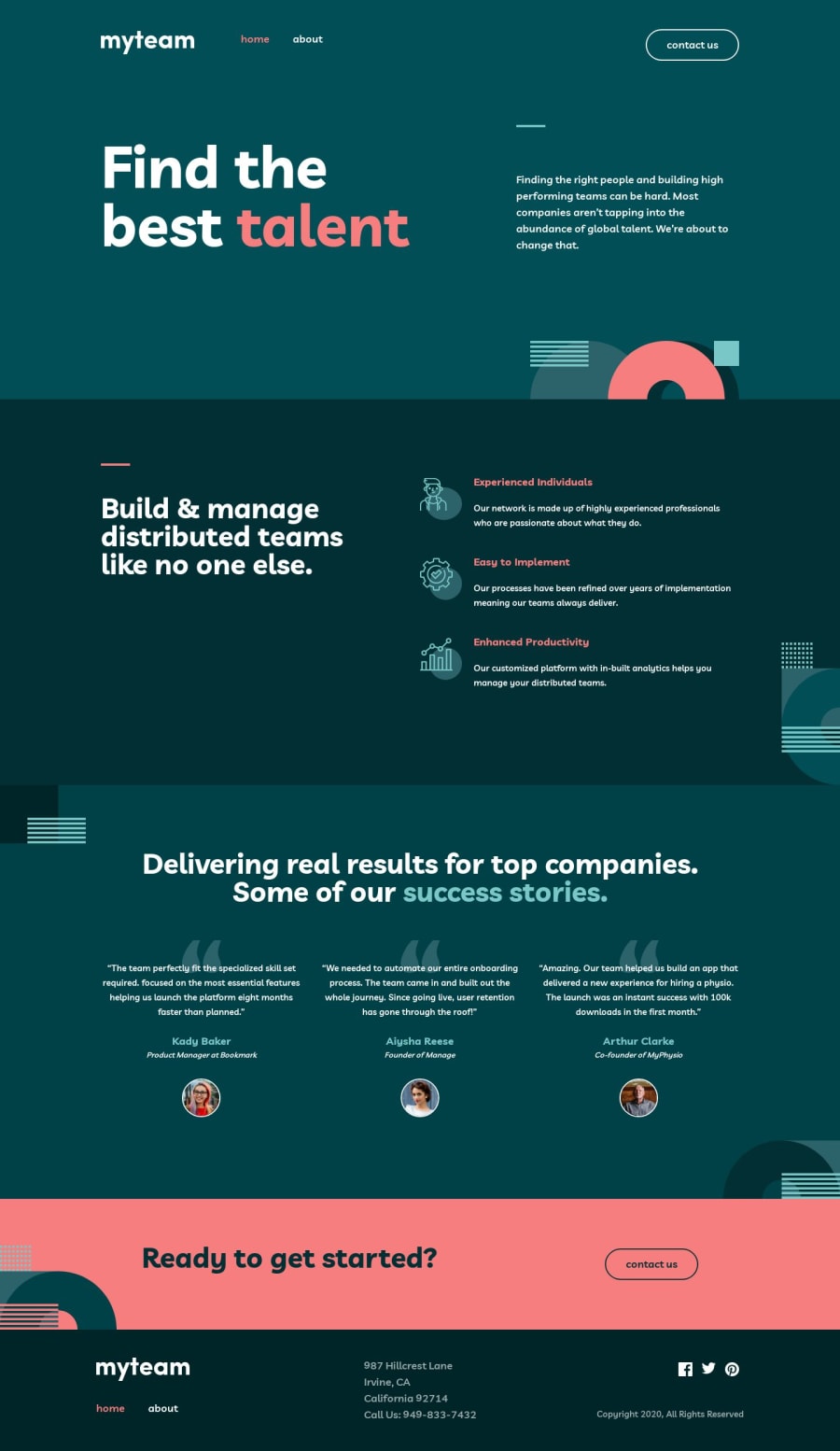
Design comparison
SolutionDesign
Solution retrospective
Comments and critiques welcome - first time using styled components...
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord