
Design comparison
Solution retrospective
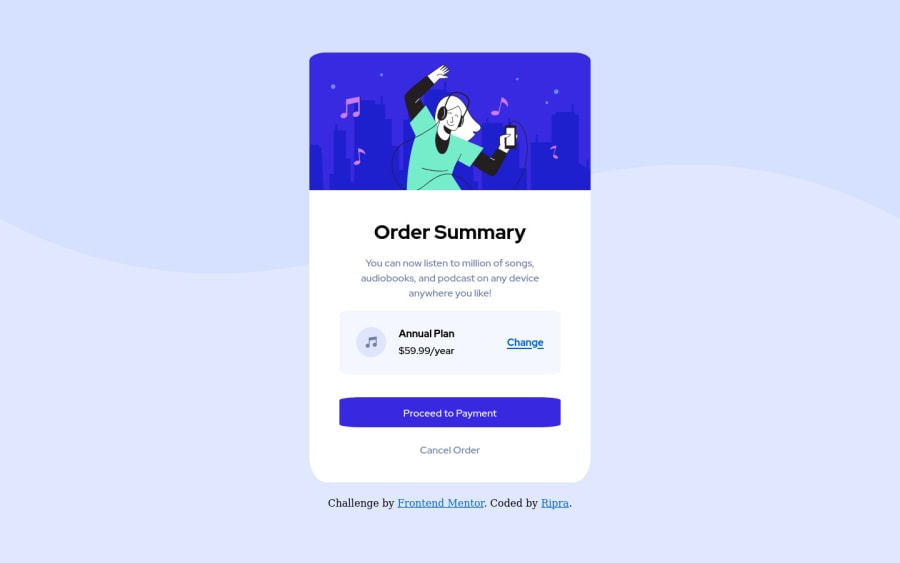
I started this challenge thinking was easy, but it wasn't :P i learnt many new attributes coding this page ) Btw, i have 2 questions: First, again, about the round borders.. (my nightmare!). As you can clearly see from the button (but i have the same problem on all the round borders) the round borders are not round, at the sides there are a kind of "cut" that doesn't allow to complete the radius, and i really don't know how to fix it.. Second, to easily manage the text style in the button , i add inside the button tag the paragraph tag (<button><p> text </p></button>) but doing this i lost the pressure characteristic typical of the button when you press it. I did this because using only the button tag i wasn't able to change the text style (as color and font), anybody knows how to do it? Thanks everybody in advance! )
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
