
Frontend-Mentor-E-commerce-product-page HTML CSS JS
Design comparison
Solution retrospective
Hi everyone, had a challenging time with this one from start to finish.
My struggles, and bugs:
- toggle menu icon javascript only works on the second and subsequent clicks. not on the first .Any suggestions?
- I just noticed that the next and previous buttons are not working on the live solution while they are working on the live server, I've tried so many times .no idea how this bug did occur?
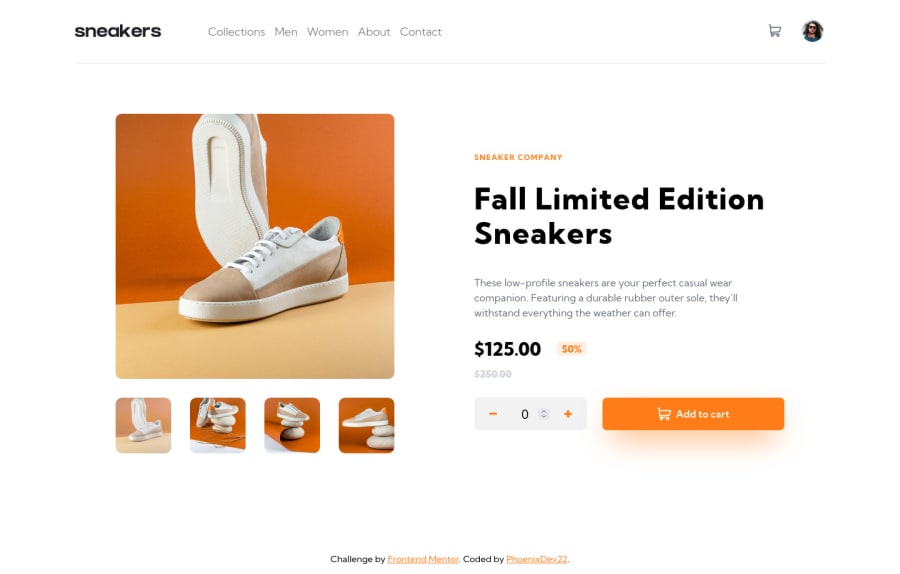
I don’t know for sure if the images fit the screen . Please let me know if you find any overflow or other quirks with the images.
I'm still learning about accessibility .
In javascript , I used more basics ways.
Please share your thoughts! Had a great time working on the CSS, the image grid was a new challenge for me. There’s still some more to do like the readme, cleaning up repeating code, and html warnings.
I'd appreciate any comments for improvements or anything I've missed. Thank you!
Community feedback
- @miroslavdurinPosted almost 3 years ago
Toggle menu icon is working on a second click because you are checking "left" property of a DOM element you named menuBurger inside of inline-styles, but you've set that property inside of a class ".nav" (main.css on line 899). You can write something like this:
menuBurger.addEventListener("click", function(){ if (window.getComputedStyle(navBar).left < "0px"){ navBar.style.left= "0"; cross.style.display = "block"; appearOverlay(); }else{ navBar.style.left= "-100%"; disappearOverlay (); } })or
menuBurger.addEventListener("click", function(){ if (navBar.getBoundingClientRect().x < 0){ navBar.style.left= "0"; cross.style.display = "block"; appearOverlay(); }else{ navBar.style.left= "-100%"; disappearOverlay (); } })Both of those solutions work fine, but using too much of inline-styled properties is a bad practice. We usually use classes for that kind of job. I would suggest that you check some of the popular Udemy courses or maybe some YouTube videos to see how it's done.
Marked as helpful1@PhoenixDev22Posted almost 3 years ago@miroslavdurin Thanks a lot , I'll take your suggestions on board.
0 - @adram3l3chPosted almost 3 years ago
HI, this one looks great.
toggle menu issue
element.styleis used to set or get inline style. you cant get external css styles withelement.style.svg
You cant directly set fill on svg , you have to select the path inside svg and set fill on that
svg path { fill : #a5d5ef}Marked as helpful0 - @soewaiyanagPosted almost 3 years ago
So you want to change fill on hover right? I solve it by creating SVG as a react component. Here is my submitting. But you can solve it with pure CSS too. If you are using vs-code copy the codes inside SVG. And paste it in HTML and treat it as an HTML element. Give it a className and also remove its inline fill attribute(must remove otherwise CSS won't work). Now you can modify fill with CSS.
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
