
Frontend quiz whit Typescript
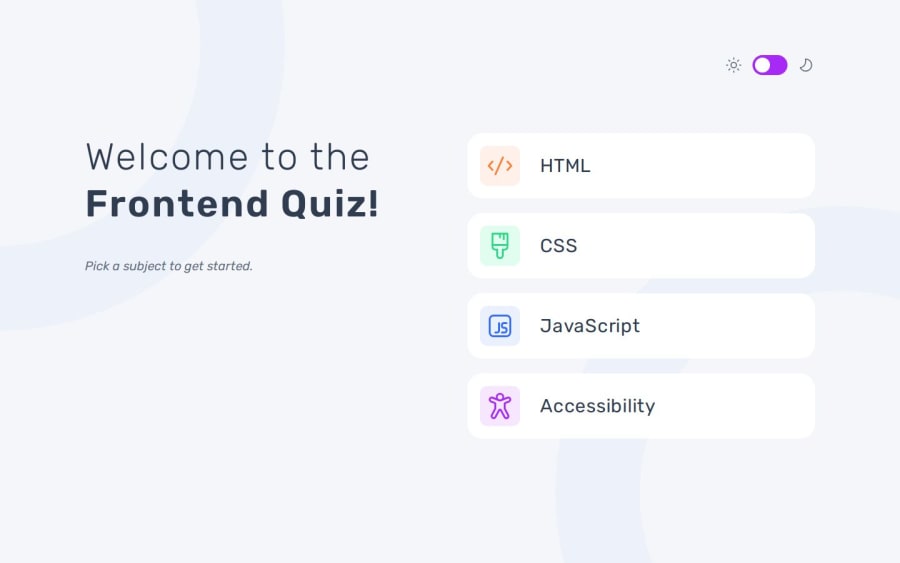
Design comparison
Solution retrospective
I'm glad I started using atomic design to better organize my code.
What challenges did you encounter, and how did you overcome them?I found it difficult to change the background color of the SVGs dynamically, so I ended up opting for an object that contains the predefined background colors. Initially, I wanted to retrieve the fill color from the SVG and use it as the background by adding a color mask to fade it.
What specific areas of your project would you like help with?Any feedback is welcome! 😉
Community feedback
- @wolf2lyonPosted 6 months ago
The solution is good, but you should also add a bit more styling for desktop, as I had some issues with scrolling. Other than that, everything is good—great job!
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
