
Frontend quiz app built with REACT | VITE | JS - MikDra1
Design comparison
Solution retrospective
💻 Hello 👋 Frontend Mentor Community,
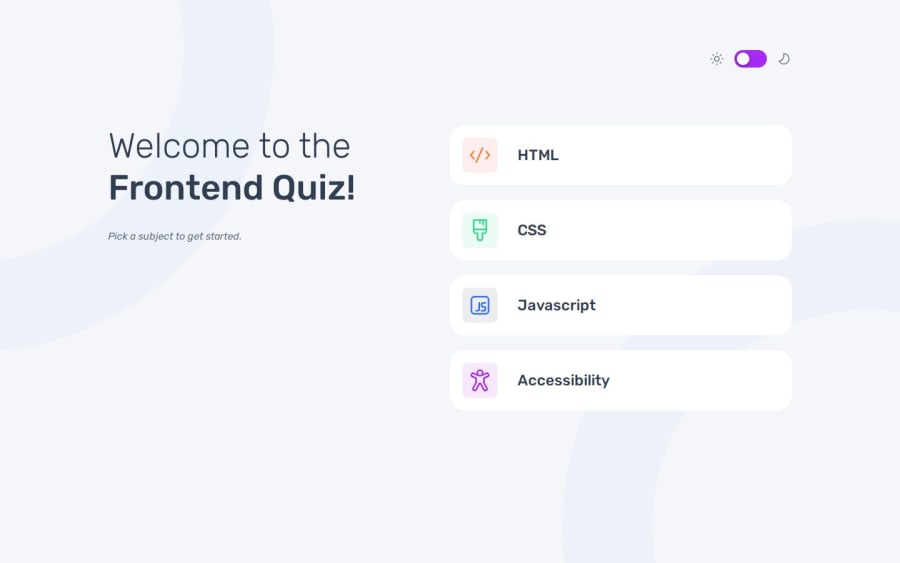
This is my solution for the Frontend quiz app.
- Scored 97,75% on Google Pagespeed Insights! 🚀
- Solution with 100% W3C validation accuracy 🌟
-
You should be able to:
-
Select a quiz subject
-
Select a single answer from each question from a choice of four
-
See if they have made a correct or incorrect choice when they submit an answer
-
Move on to the next question after seeing the question result
-
See a completed state with the score after the final question
-
Play again to choose another subject
-
View the optimal layout for the interface depending on their device's screen size
-
See hover and focus states for all interactive elements on the page
-
Navigate the entire app only using their keyboard
-
Change the app's theme between light and dark
Additionally:
-
Your preferred theme will be saved so next time you visit my website you will get the right one.
-
Each category has different primary color so you can differentiate them.
🛠️ Built with:
- HTML ✨
- CSS 🎨
- JavaScript 🧾
- React ⚛️
- Vite.js 💡
- Context API 🛒
- Styled-Components 💅
- React-Router 📡
-
Fully responsive design crafted with a desktop-first approach 💻
-
Enjoyed every moment coding this! 😎
-
Feedback is always welcome—let’s grow together! 🌱
-
Completed 15 out of 28 Intermediate Challenges so far—keeping up the momentum! 🔥
-
Completed 2 out of 12 Intermediate Premium Challenges 🔥
-
👨💻 Join me on my coding journey as I tackle advanced challenges and add innovative touches to every project.
-
As I am developing in my journey with React I'm really looking forward to hearing your thoughts and suggestions! 💡
Community feedback
- P@hectorlil48Posted about 1 month ago
Hey,
I think you did a great job on your quiz app! It’s responsive, and everything works as expected.
I was a little confused about how you styled it—did you do your own CSS? I really like that you used different colors for each topic, but for the HTML topic, the orange makes it a bit hard to tell if I got an answer wrong since it looks close to red.
One thing I added to my own quiz app was local storage to save progress, so users don’t get sent back to the start menu if they refresh. I noticed you’re using useState, which works great, but it resets when the page reloads. Just something to consider if you ever want to add persistence!
Overall, I learned a lot just by reading your code. What was your thought process when tackling a challenge like this? Keep up the great work!
Marked as helpful1P@MikDra1Posted about 1 month ago@hectorlil48 Thanks, I appreciate. My thought process was to create something in a unique way to make it my own. 🤩
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
