
Design comparison
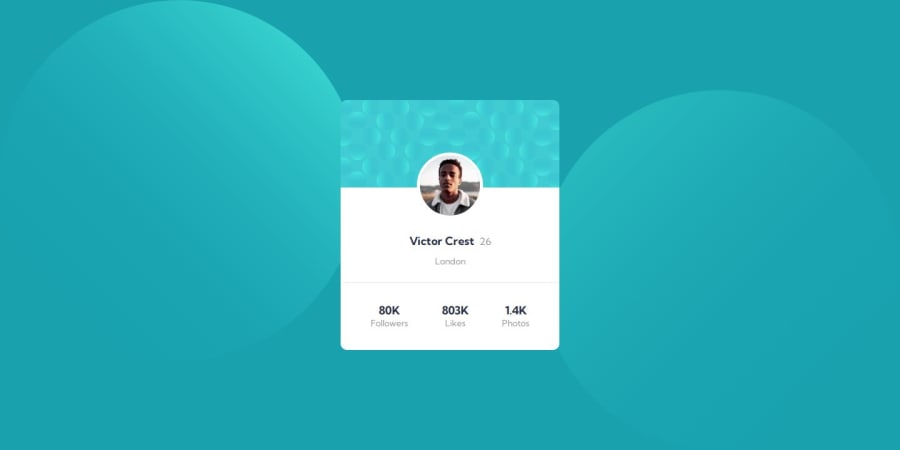
SolutionDesign
Solution retrospective
What challenges did you encounter, and how did you overcome them?
I was struggling a bit on the background images, and I still couldn't figure it out in the end.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
