
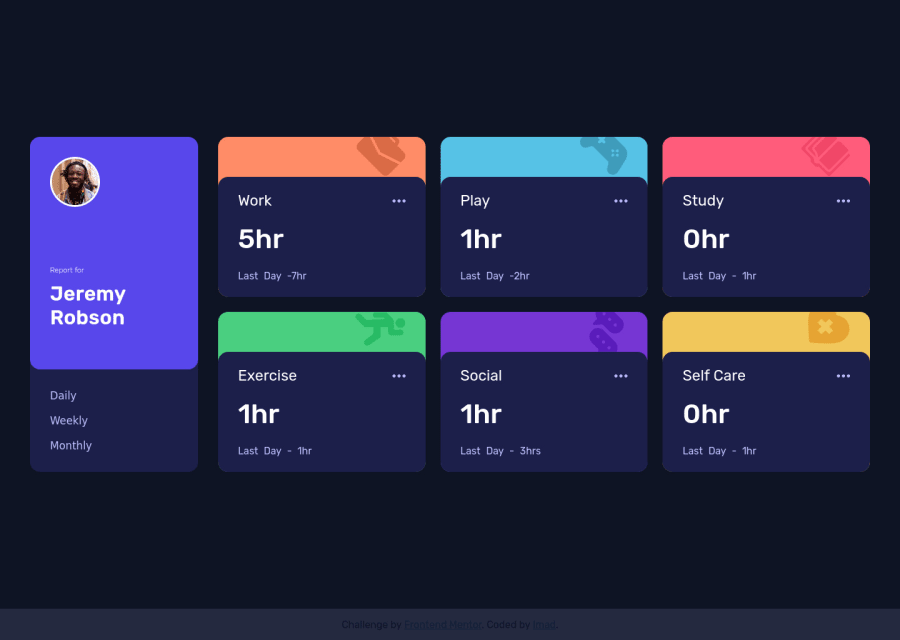
Frontend Mentor - Time tracking dashboard solution
Design comparison
Solution retrospective
Greetings Frontend Mentor Community!!
This was a great challenge for more practice, I get more practice using Grid and flex, but learned new things as well.
maybe the most interesting one, was the New syntax for range media queries, @media (400px <= width <= 600px ).
but over, Any feedback will be awesome
Happy Codding!!, and have a Good Day/Night
Please log in to post a comment
Log in with GitHubCommunity feedback
- @edo979
Hello. Great work. I read your javascript file and add some changes. You javascript is excellent do not worry. I did this because I was bored and love javascript.
let data = [], selectedTimeFrame = 'daily' const buttons = Array.from(document.querySelectorAll('[data-show]')) const currentElements = Array.from(document.querySelectorAll('.current-data')) const previousElements = Array.from(document.querySelectorAll('.previous-data')) fetch('../data.json') .then((res) => res.json()) .then((result) => { data = result updateView() }) // Event listeners buttons.forEach((button) => { button.addEventListener('click', (e) => { selectedTimeFrame = e.target.dataset.show updateView() }) }) function updateView() { data.forEach((activity, i) => { const currentValue = activity.timeframes[selectedTimeFrame].current currentElements[i].textContent = currentValue + getTimeUnits(currentValue) previousElements[i].textContent = formatTextPrevEl( activity.timeframes[selectedTimeFrame].previous ) }) } // Utility function getTimeUnits(value) { return value > 1 ? 'hrs' : 'hr' } function formatTextPrevEl(number) { const timeUnit = getTimeUnits(number) switch (selectedTimeFrame) { case 'daily': return `${number}${timeUnit} - yesterday` case 'weekly': return `last week - ${number}${timeUnit}` case 'monthly': return `last month - ${number}${timeUnit}` default: return } }Marked as helpful - @elaineleung
Hey Imad, great job here, and thanks for sharing that info about the range for media query, which I did not know about! How do you like working with it, and how does that make you write your CSS differently from what you normally do for media queries?
I love the tablet view that you have, and I wish I thought of that when I was building mine; I might try changing to this view you have later when I make some tweaks.
I think the only comment I have is, I notice in your JS and the display that you have "last day" as the label for the previous stat from yesterday; in English it's probably more correct to use "yesterday", since "last day" has more of the meaning of the last day in a period, like the last day of the week, or last day of the month, and we don't normally think of last day as the previous day (as in yesterday).
That's all really, great work once again!
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
