
Submitted over 1 year ago
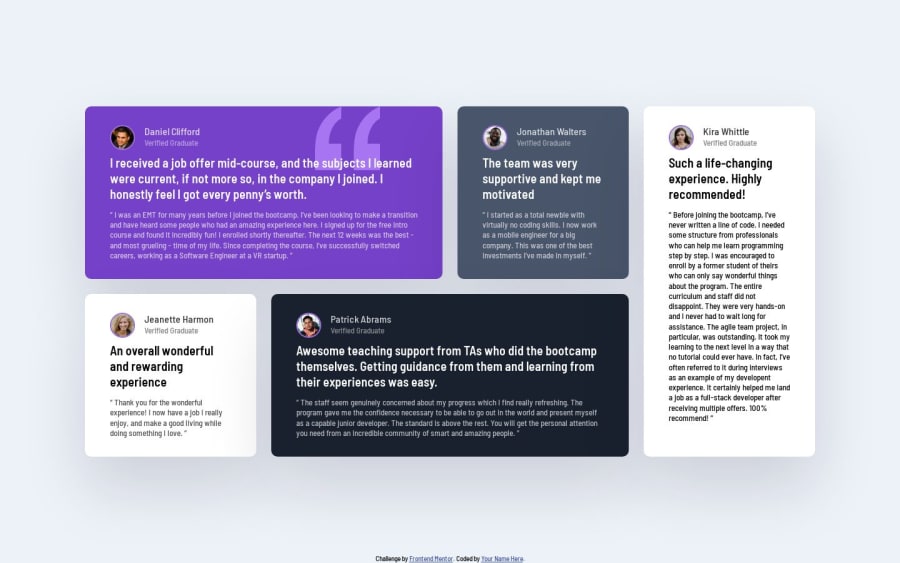
Frontend Mentor - Testimonials grid section solution using grid
@ashwanipydev
Design comparison
SolutionDesign
Solution retrospective
"I have faced a lot of difficulties in setting the content in grid items to match everything. Sometimes, one card aligns properly, while other times, the other cards have unset margins and padding. It's so painful, and I don't know how to set everything correctly in this final version of the challenge. Please review my code and provide a solution. Any suggestions and constructive criticism are also welcome👏 I also have some questions: Q1. How do I set margins and padding? Q2. 100vh and 100vw are confusing to me every time; I have to Google them."
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
