
Submitted about 3 years ago
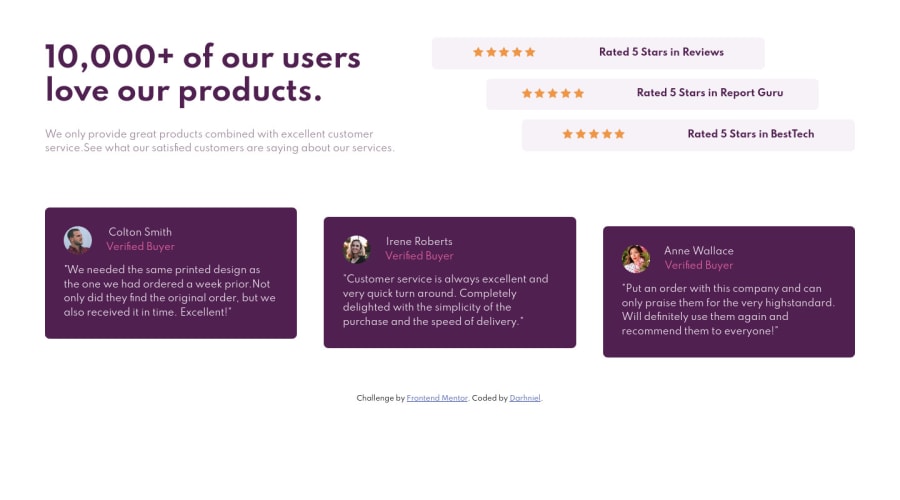
Frontend Mentor - Social proof section
#accessibility
@Darhniel
Design comparison
SolutionDesign
Solution retrospective
Feedback on the positioning would be greatly appreciated.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
