Submitted over 1 year agoA solution to the Social links profile challenge
Frontend Mentor | Social links profile
@dev-paulL

Solution retrospective
What are you most proud of, and what would you do differently next time?
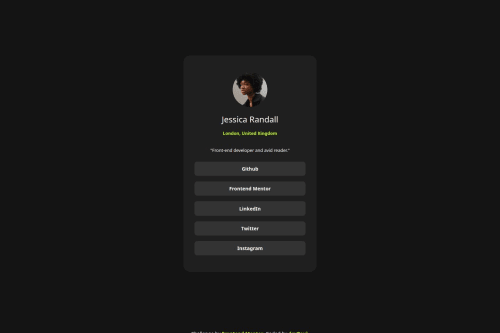
Getting close to the original design without having access to Figma file.
What specific areas of your project would you like help with?Maybe my usage of main & section is questionable, same thing for the footer.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on paulDev's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord