Submitted over 2 years agoA solution to the Results summary component challenge
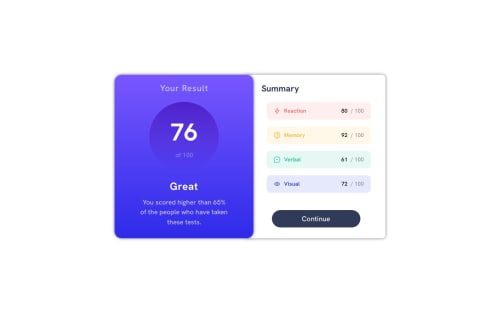
Frontend Mentor - Results summary component
@HamzaAbdrahim

Solution retrospective
عيدكم مبارك ♥
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on "HamZa-AbdRahim"'s solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord