Frontend Mentor | Results summary component

Solution retrospective
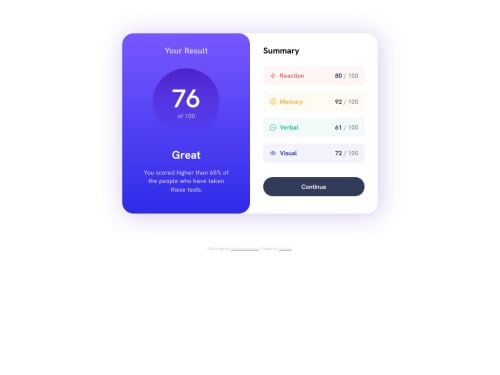
The barely visible border at the corners in the summary took longer than expected.
There is also an error message in the console: "Failed to load module script: Expected a JavaScript module script but the server responded with a MIME type of "application/json". Strict MIME type checking is enforced for module scripts per HTML spec."
I haven't found a solution for this, but that's not too bad, because loading the data from the json still works. And in real life you would rather get the data from an API and not from a local json file.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Hacklie's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord