
Design comparison
Solution retrospective
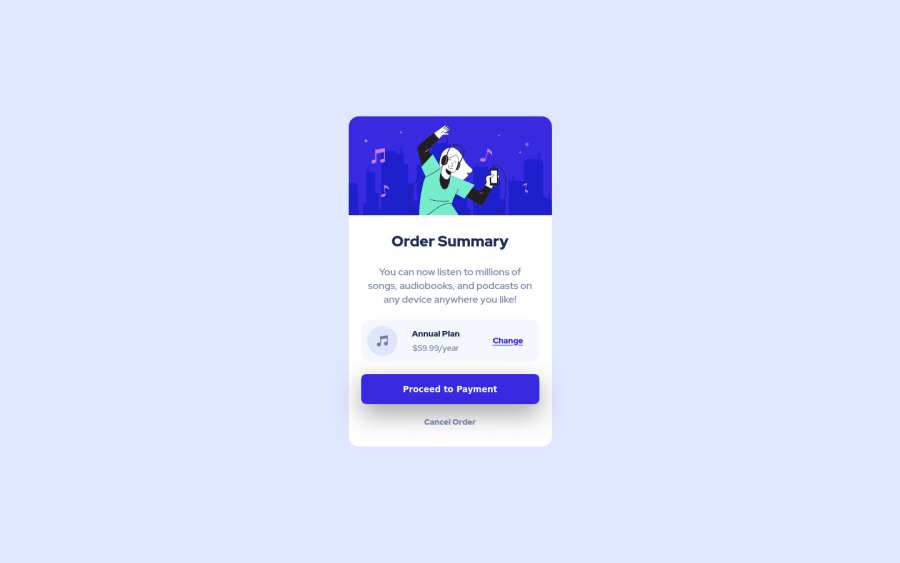
Took me ages to get the part in the middle with the music icon and the 'Annual Plan' part. I started by trying to do it as a table. Had some trouble centering things vertically within the div.
I'm not really sure I have the right approach with setting up the fonts and using the weights correctly. Also, what is the best way to get the correct dimensions of things - for instance, is there an easy way to tell how many pixels I should be making the main container.
I noticed that if I zoom in on the live site, the scrolling functions doesn't work properly. It cuts the top off. Would you have advice on that?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
