
Submitted over 2 years ago
Frontend Mentor | Order summary card - html, CSS
@MarioLisbona
Design comparison
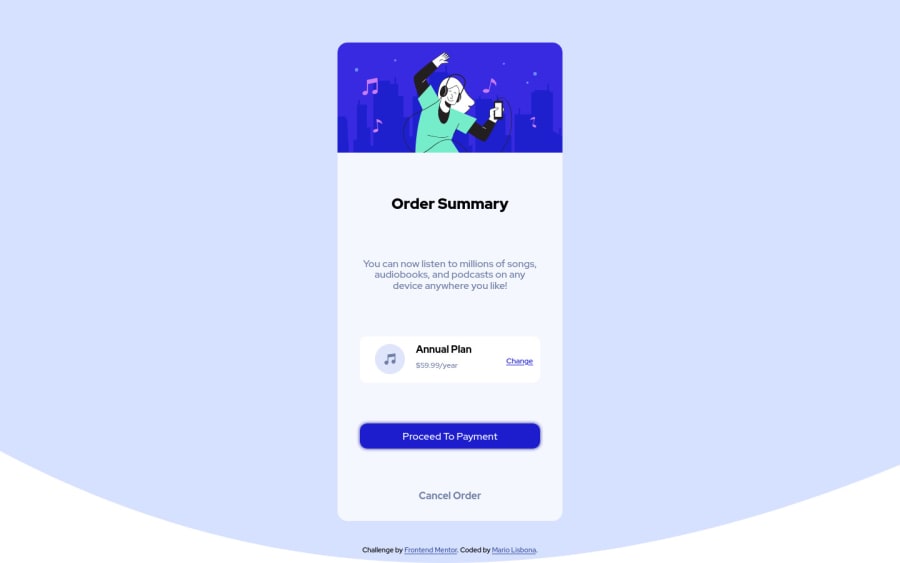
SolutionDesign
Solution retrospective
I initially had difficulties with using the SVG graphics so i ended up finding a site that i could paste the svg markup in and download an image.
The background image doesn't exactly lineup like the design file. I couldn't figure out how to get it exact. Any tips on this would be much appreciated.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
