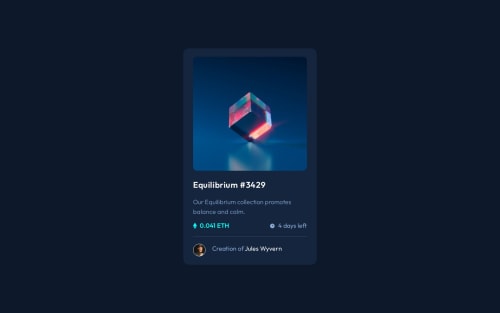
Submitted about 2 years agoA solution to the NFT preview card component challenge
frontend mentor nft preview
tailwind-css
@linomattos

Solution retrospective
I made the project with tailwind CSS. With the help of the perfect pixel extension.
I have problems with the active state of the hover image. I can convert the color of the image but the eye icon has lower opacity.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Limbert Lino Mattos's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord