
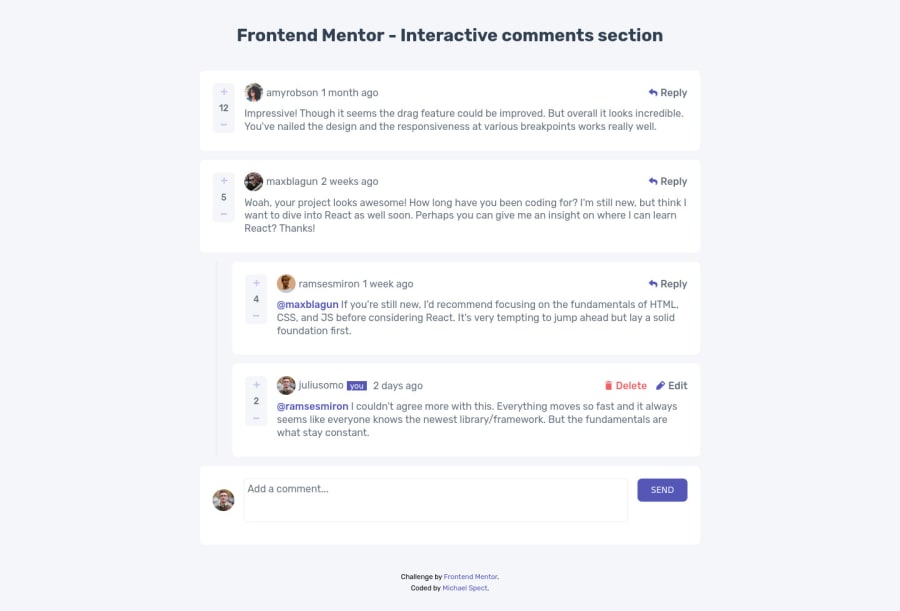
Frontend Mentor - Interactive comments section with React
Design comparison
Solution retrospective
I'm a beginner in React.js and this is my first React app challenge on my own. It was really interesting. I set up layout design with a combination of flex and css grid. Most challenging thing was to deal with the general app state in order to change some nested children values and not to ruin everything else. I didn't make the auto cursor focus on edit elements (new, edit, update) firing by button click. I'll appreciate some suggestions for that improvement.
Community feedback
- @orkhaiPosted almost 3 years ago
Most of the button cursors don't change on hover and you end up with two @'s when replying to a comment but overall a really nice project.
Marked as helpful0@MichaelSpectPosted almost 3 years ago@orkhai Thanks. I fixed buttons hover pointer, but I couldn't imply repeating of @... on reply comments.
0@orkhaiPosted almost 3 years ago@MichaelSpect maybe you could set the input default values to empty strings instead
0@MichaelSpectPosted almost 3 years ago@orkhai I reproduce that bug just on my mobile phone. The problem was that I used contentEditable div and not textArea, and I couldn't use the onChange event listener so I have used onKeyDown event... Now I changed it to input event listener and for now it works. Event start function that also changes the previous div state to empty string.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
