
Frontend Mentor Four Card Feature Challenge
Design comparison
Solution retrospective
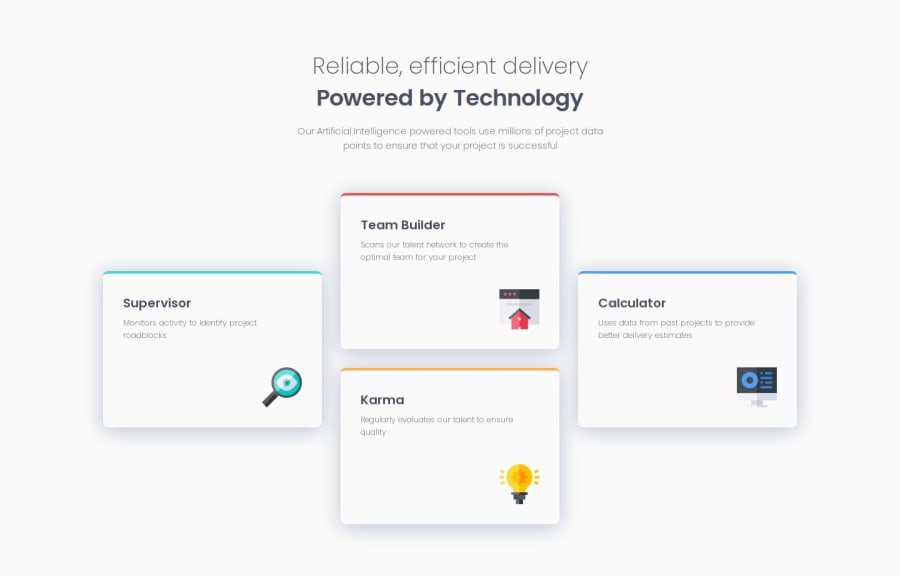
I planned to use only flexbox in this challenge. Everything worked without a problem until I got to the desktop version. I got stuck with one issue. The last card seemed to get to the max width before the other three and messed up the padding right at the break point. Once past the break point by about 10px everything worked flowless. Spent hours trying to fix it but was not able. The positive outcome was, I learned a ton on flexbox. The solution was to switch to grid. And that was my first idea but just wanted the challenge of doing it in flexbox. With grid the solution was done in just few minutes.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
