
Design comparison
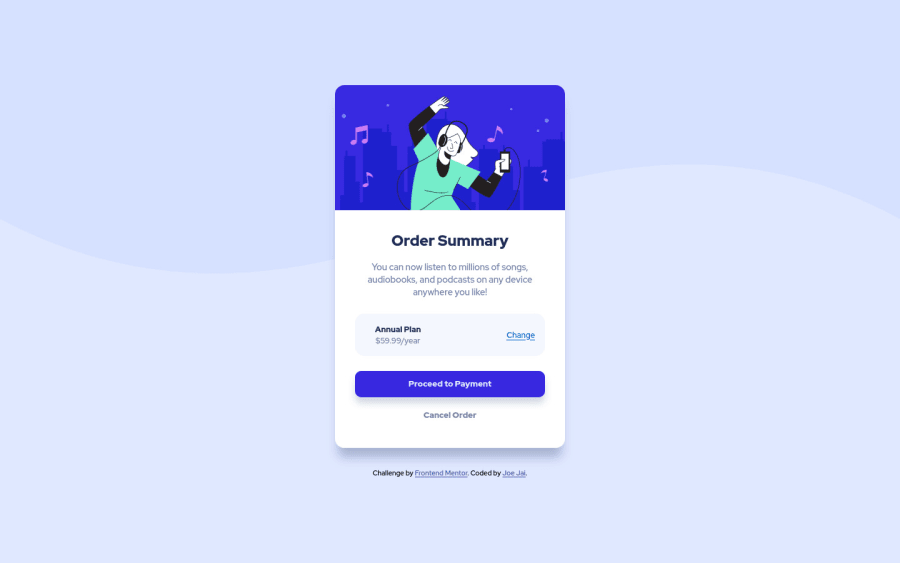
SolutionDesign
Solution retrospective
Start learning HTML and CSS a month ago and fall in love with it. First time submitting challenge, please let me know if there is any better way to code.
Things I will change next time,
- separate css file and html file, bad habbit.
- start with mobile version first
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
