
Design comparison
Community feedback
- @GhostemaneUrsPosted over 1 year ago
-
Replace <div class="container"> with the main tag and wrap the heading in <h1> to fix the accessibility issues. click here for more on web-accessibility and semantic html.
-
In line 21 of your code, you have more the import
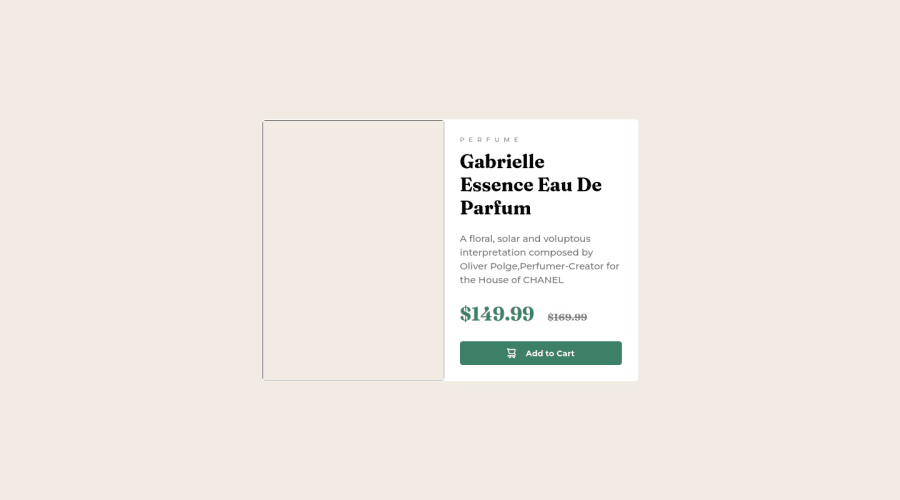
<img src="mages/image-product-desktop.jpg" alt="">should be<img src="images/image-product-desktop.jpg" alt="">try also to use the alt attribute to specify a name for your image in case it does not load so you let the user know what image may appear when your website is running thus improving the accessibility of your project. -
Remove
<link rel="stylesheet" href="">from line 9 to solve the importing problem you have in your html head
Hope am helpful.
Well done for completing this challenge
0 -
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
