
Submitted about 1 year ago
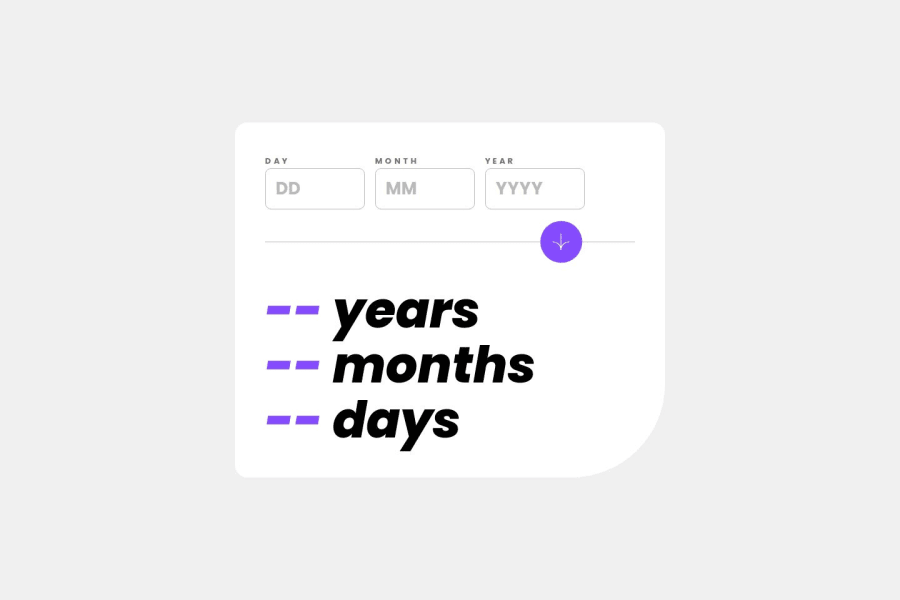
Frontend Development Workflow of Age Calculator App
#accessibility
@tloxiu
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
What specific areas of your project would you like help with?
I most proud of making bigger script in js, cause i want to learn it so badd, and I guess I would do differently the years, months and day calculation, maybe with some library the next time.
What challenges did you encounter, and how did you overcome them?What specific areas of your project would you like help with?
I would like to hear an opinion about the accessibility, exactly the ARIA attributes things, and I would like the help with positioning the button on desktop design properly.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
