
Submitted over 2 years ago
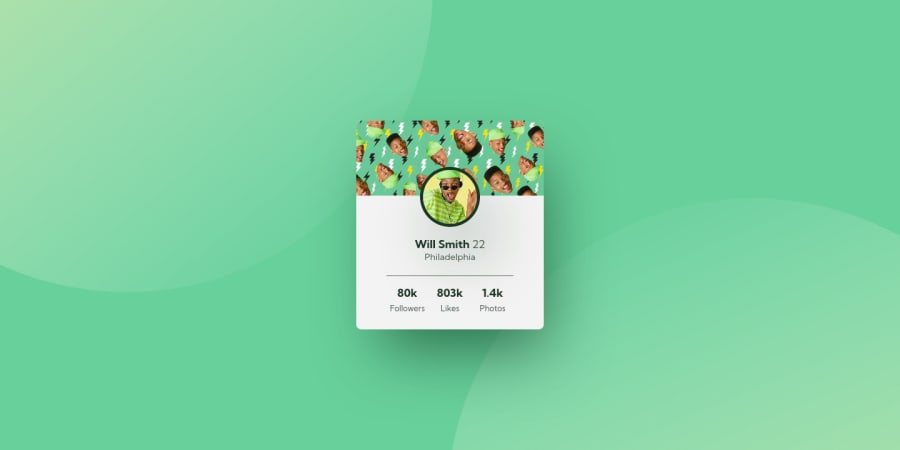
Fresh Prince Card Component (Vanilla CSS + Easter Eggs)
@correlucas
Design comparison
SolutionDesign
Solution retrospective
👾 Hello, Frontend Mentor coding community. This is my solution for the Profile Card Component.
Feel free to leave any feedback and help me improve my solution or make the code clean!
😁 I had a lots of fun building this challenge! I changed almost all design with the FRESH PRINCE THEME
😪 I had some issues position the circles as background so I just export the background from Figma. My bad.
I added some features:
- 🎨 Custom hover on profile image using the general sibling selector.
- 👨🔬 Custom hover effect on profile background!
I'll be happy to hear any feedback and advice!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
