
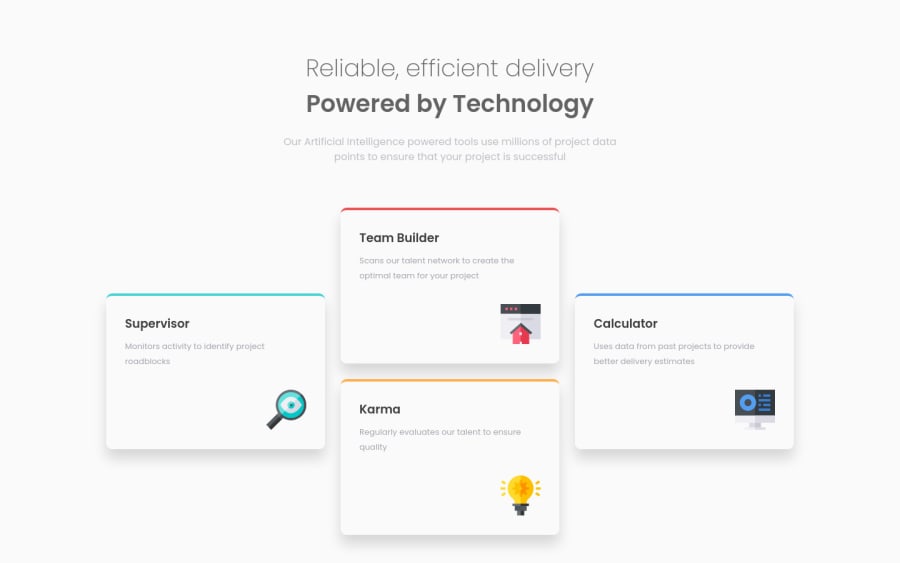
Design comparison
Solution retrospective
Hello coders,
This was a fun project to build. The only thing I came across was that when I
give the body a height: 100vh;, the text from the h1 and p from the top text it shifted to the top and out of sight. Does anyone know why this happens?
How do you get that nice border effect without the curling edges on the cards?
Any feedback is welcome :)
Thanks, Danny
Community feedback
- @DavidMorgadePosted over 2 years ago
Hello Dvbenthem! congrats on finishing the challenge, you did a great job with the layout and your site seems to have good responsiveness
I will try to answer your questions as far as I can.
-
This is some behaviour that I don't know why it happens, it happened to me in the past and did a research but couldn't get the exact problem, some people usually say is some default styles fault from the browser even after resetting them, you can fix it tho, using
min-height: 100vhinstead. -
You have various options, from creating pseudoelements (hardest one in my opinion) to just wrap your
<div>with curling edges with other<div>where you use your border, something like this:
<div class="border" style="box-shadow: 0 -5px 0 0 red;"> <--- this boxshadow will give a border-top <div class="card-item supervisor"> <h2 class="title">Supervisor</h2> <p class="text">Monitors activity to identify project roadblocks</p> <img src="images/icon-supervisor.svg" alt=""> </div> </div>With this your border will have no corners since is the border from the parent div, and not the one with the border-radius property!
Hope my feedback helps you!, if you have any questions, don't hesitate to ask! good job
Marked as helpful1@dvbenthemPosted over 2 years agoHello @DavidMorgade,
Thank you for your reply. Just tried the
min-height: 100vhand indeed it worked. I had been looking for a while where the problem was but could not find it. Eventually with the dev-tool i unchecked some properties.Oke i will try you solution for the curling edges.
The feedback helped me a lot, Thanks again! i will do.
Danny
0 -
- @snehamoybagPosted over 2 years ago
Hi @dvbenthem, Congratulations on completing the challenge! Good Job! 👏
Answering to your query
Setting a fixed
heightcan be problematic.In small screen devices the content's height increases as the content's width shrinks, so if you have a element with set height the content inside of it overflows out of it.
In your case as you have set a height on body, the extra content overflows out of the body and everything overflowing out of the body gets cropped. 😅
To fix the issue
Try to stick with
min-heightwhen setting a height on a element. Setting a min-height will give the element the minimum desired height and it'll strech if the content inside of it increases, so it won't cause any overflow.In short always use
min-heightunless you have a solid reason not to. 👍Marked as helpful1@dvbenthemPosted over 2 years agoHello @snehamoybag,
Thanks for you feedback on my challenge. I tried to change it to
min-height: 100vhand it worked perfectly.Thanks for your explanation on why it is doing it so.
Thanks again for your feedback.
Danny
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
