
Design comparison
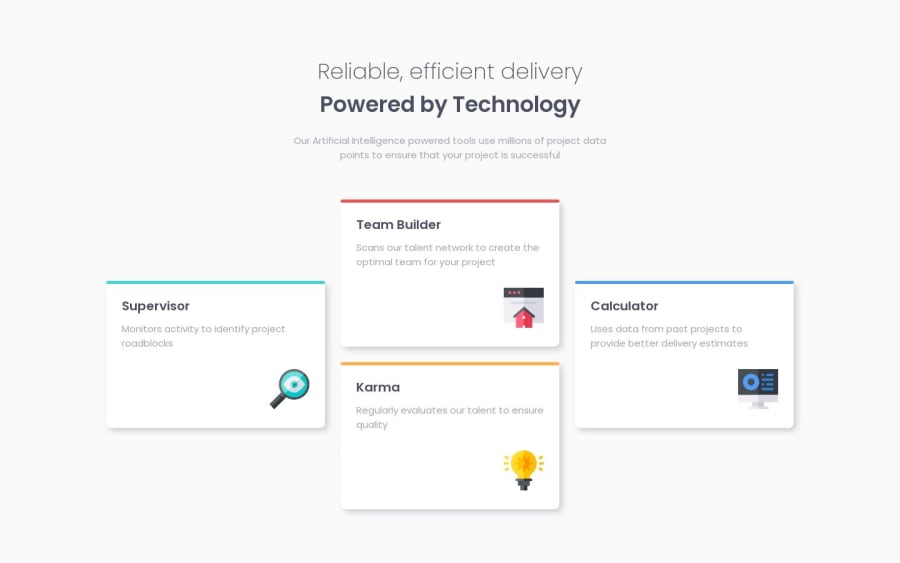
SolutionDesign
Solution retrospective
i tried to make it with grid but i found it difficult so i did it with flex .
Community feedback
- @AGutierrezRPosted over 1 year ago
Hello there 👋. Good job on completing the challenge!
I have some suggestions about your code that might interest you.
- You could use CSS Grid instead of Flexbox, it suit better for this king of situations, you could structure that section like this:
<div class="cards"> <div class="card"> </div> <div class="card"> </div> <div class="card"> </div> <div class="card"> </div> </div>And for the CSS you could have this rules:
.cards { display: grid; grid-template-columns: repeat(3, 1fr); grid-template-rows: repeat(3, auto); gap: 2.5rem; margin-top: 6rem; }I hope you find this helpful 😁. Most importantly, your submitted solution is fantastic!
Happy coding!
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
