
Design comparison
SolutionDesign
Solution retrospective
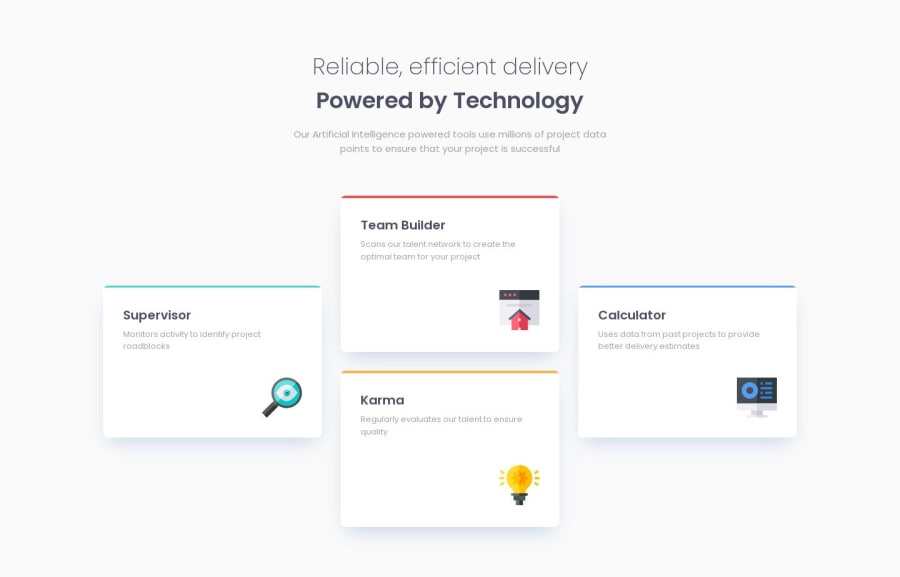
Hello, I've just completed this four card feature using CSS Grid, flexbox, and media query to make this website responsive. I will appreciate all the feedback and your advice. Also I'm open to any suggestion how could I improve as Front-end devs.
Thank you,
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
