
Submitted about 1 year ago
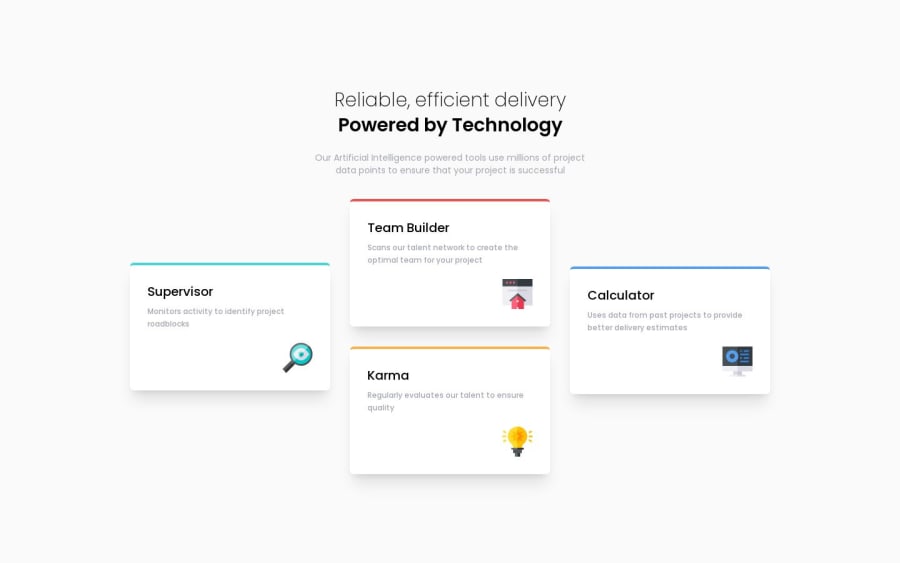
Four Card Section with Tailwind - Not a single CSS line
#tailwind-css#accessibility
P
@danielmrz-dev
Design comparison
SolutionDesign
Solution retrospective
Took a Tailwind course recently and tried to apply my new skills on this project. Took me more time than usual to finish it since it was my first time practicing Tailwind. This framework is crazy, you can finish a project without coding a single CSS line. Quite happy with the result.
Feel free to leave me a comment if you know how to improve this project.
Feedback is appreciated! 😊
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
