
Submitted almost 3 years ago
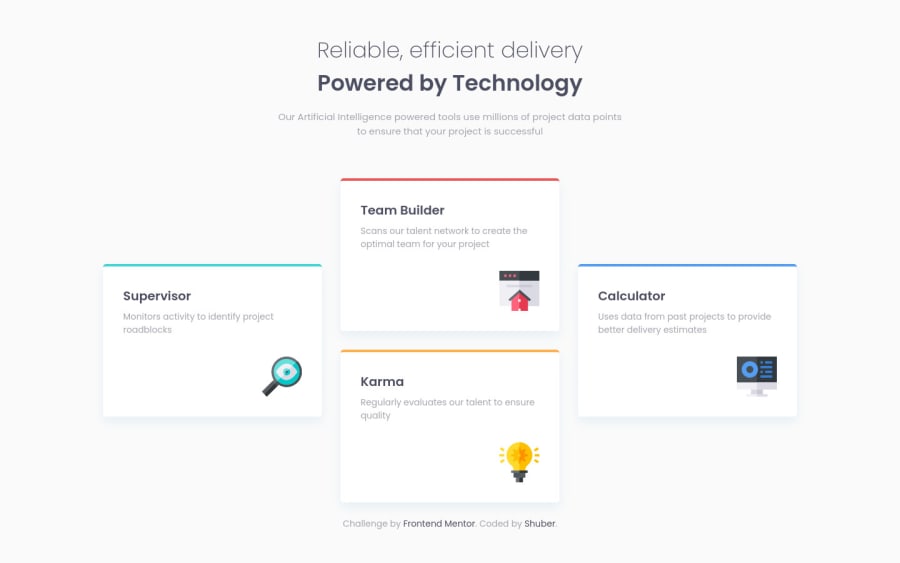
Four Card Section | SASS, Grid, Flexbox
#sass/scss
@sheronimo
Design comparison
SolutionDesign
Solution retrospective
Hi everyone! Here's my solution for the four card section.
Working with Grid was pretty fun for the cards, and I found my approach a lot easier to write out in CSS after I used the Pencil Tool in Photoshop to sketch grid lines over the design images and number them. Old-school methods are really really handy too 😁
If there's anything I overlooked, please let me know!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
