Submitted over 1 year agoA solution to the Four card feature section challenge
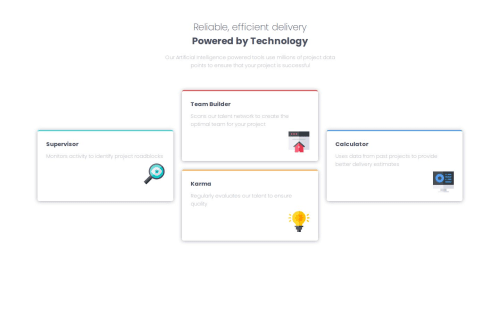
Four Card Feature with Grid Box
@anniekrdl

Solution retrospective
What are you most proud of, and what would you do differently next time?
I did it real quick.
What challenges did you encounter, and how did you overcome them?I didn't get the grid-area right. I googled it.
What specific areas of your project would you like help with?None
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Anniek's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord