
Design comparison
SolutionDesign
Solution retrospective
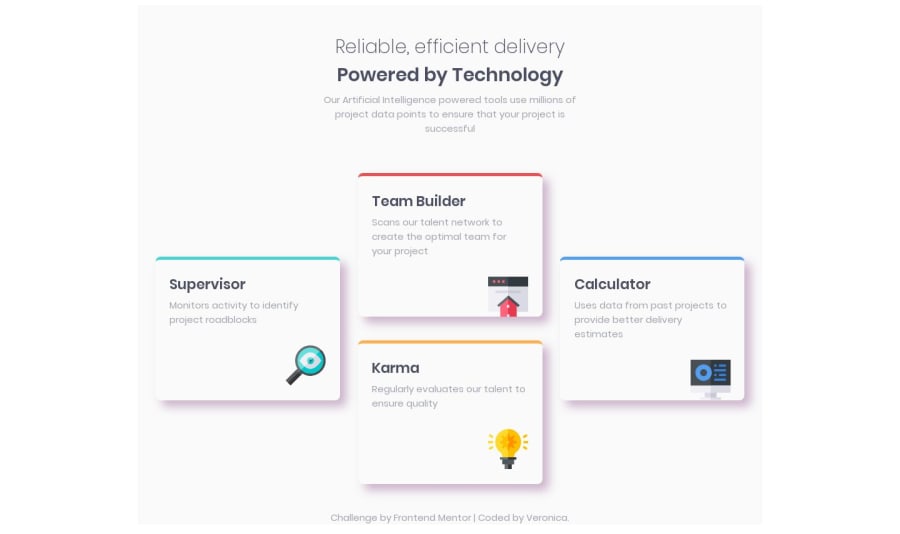
When the style guide gives widths ('the designs were created to the following widths: mobile: 375px desktop:1440px'), do you take that to mean max-width? min-width? Responsiveness only occurs at those widths? How do you interpret that? I interpreted it as a max-width for both mobile version and desktop but I started the desktop layout starting at 900px. Thoughts or opinions?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
