
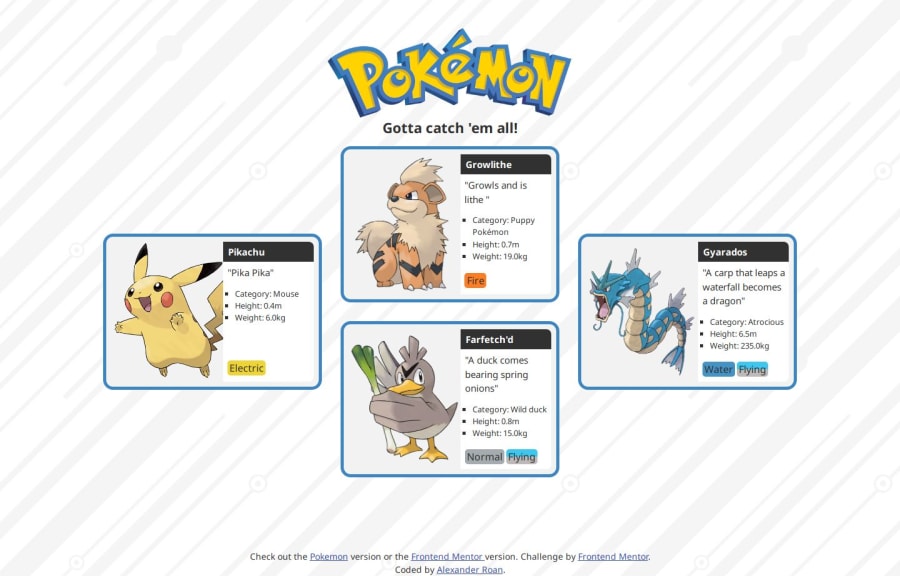
Four card feature with bonus Pokemon version - Gotta Catch 'em all!
Design comparison
Solution retrospective
It was a good opportunity to practice positioning options with CSS grid. There was some unexpected behaviour. It wasn't enough to set grid-template-columns: 1fr for mobile I had to set rows to auto. I found flex very helpful in this exercise for little things like logo positioning.
I also took the opportunity to make an alternate version for some light design practice.
What challenges did you encounter, and how did you overcome them?A few teething problems getting the desired behaviour from grid.
What specific areas of your project would you like help with?Nothing for now.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @TheDrem94
I really like your creativity :)
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
