
Design comparison
Solution retrospective
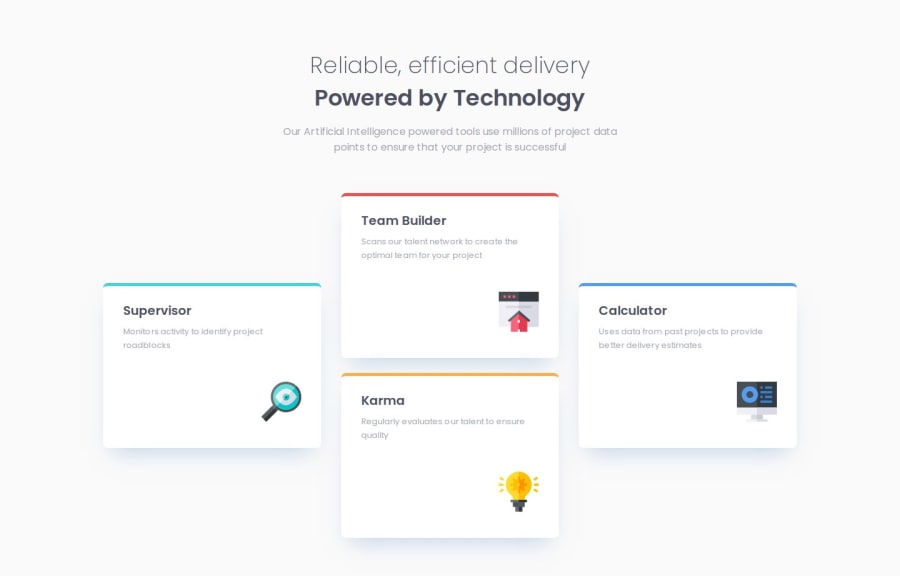
I am pleased that I was able to rebuild the grid construct relatively well.
What challenges did you encounter, and how did you overcome them?I struggled to place the grid elements correctly. I had forgotten the syntax of the “grid-area” property. I solved it with the help of the MDN Docs page.
What specific areas of your project would you like help with?None in particular, but I welcome any suggestions for improvement.
Community feedback
- @salahelec2Posted 2 months ago
Excellent work! You've really shaped the design.
1 - @fyplen0xPosted 2 months ago
Hello, I've just started learning html and css. You've done almost the same thing down to size. How should I measure these?
0P@Pokerlo442Posted 2 months ago@fyplen0x Hi, I would recommend you to download the Chrome extension “perfect pixel”. This allows you to easily recreate the tasks. otherwise, the measure tool from powertoys is also sometimes very helpful. But you have to pay attention to what kind of monitor you have. As the resolution also influences the measurement.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
