
Submitted over 2 years ago
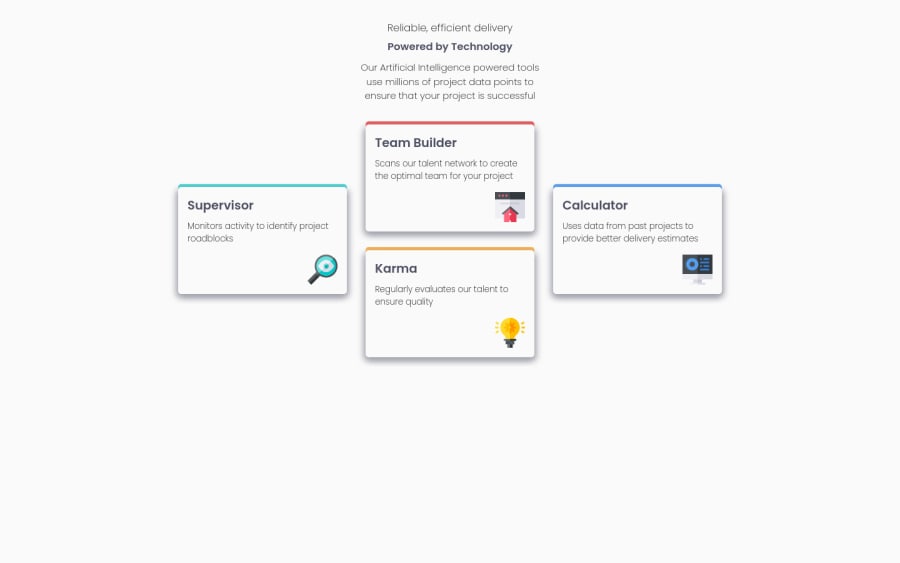
Four card feature session (CSS Grid, SASS, mobile first solution)
#sass/scss
@Ivuska
Design comparison
SolutionDesign
Solution retrospective
Great challenge for CSS Grid practice. I discovered grid-template areas that made the code much easier (from my point of view at least).
I also continued with SASS partials.
I would be grateful for any comments to my code and how can I improve my grid/sass parts. Could I make it somehow more readable than it is?
Thank you.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
