
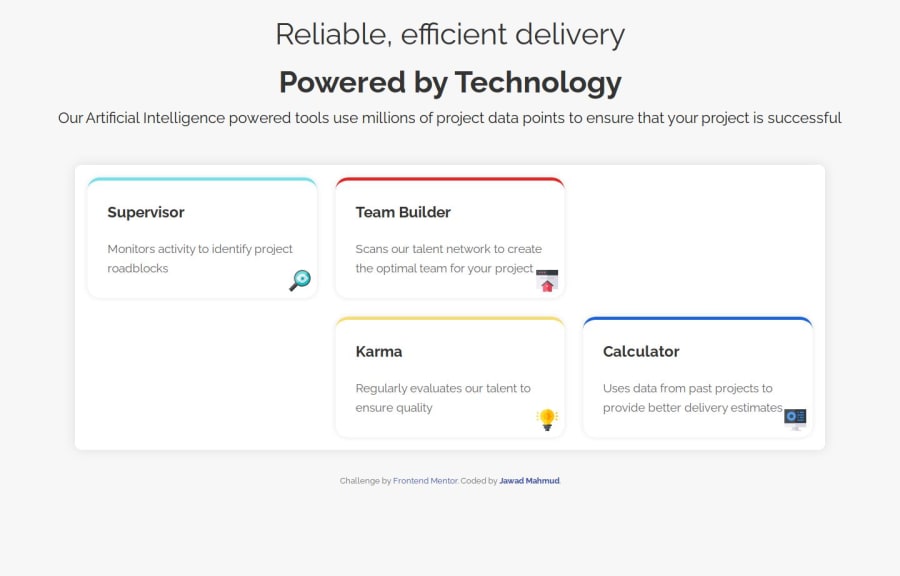
Four Card Feature Selection with CSS Multi-Columns and Semantic HTML
Design comparison
Solution retrospective
The part that I'm most proud of is having the chance to understand the logic behind multi-columns and being able to use consistent styling, effective use of CSS Grid, and responsive design. I have also made sure to use the grid layout to manage the card layouts easily.
What challenges did you encounter, and how did you overcome them?The main challenge that I have encountered is the alignment of the two cards in the first and third columns, When I tried to align them as expected, it only aligned with at least one card, rather than the center.
What specific areas of your project would you like help with?I would appreciate any help on how to keep the cards on the first and third columns, so that it is able to meet the design standard in any capacity.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
