
Design comparison
Solution retrospective
I worked on my HTML and CSS through prior knowledge before utilising a tutorial by Kevin Powell as i continue to explore different practices from professionals in the field. my process has been to figure out what it is i want to create. What i will use being Flexbox or Grid then working systematically within the html so that i can form my CSS.
- A key thing with this template was " Cascading order in my html" -- This meant also looking at the mobile version and thinking about how the layout will form once no longer in desktop. This worked nicely with Grid but i also explored my options with Flexbox. -- I am building a solid foundation for CSS through FrontEnd Mentors tasks and although im currently learning JavaScript im finding it refreshing to come back and tinker with these tasks. It is giving me an added daily drive to challenge myself again and stay consistent with my FrontEnd Web Development path.
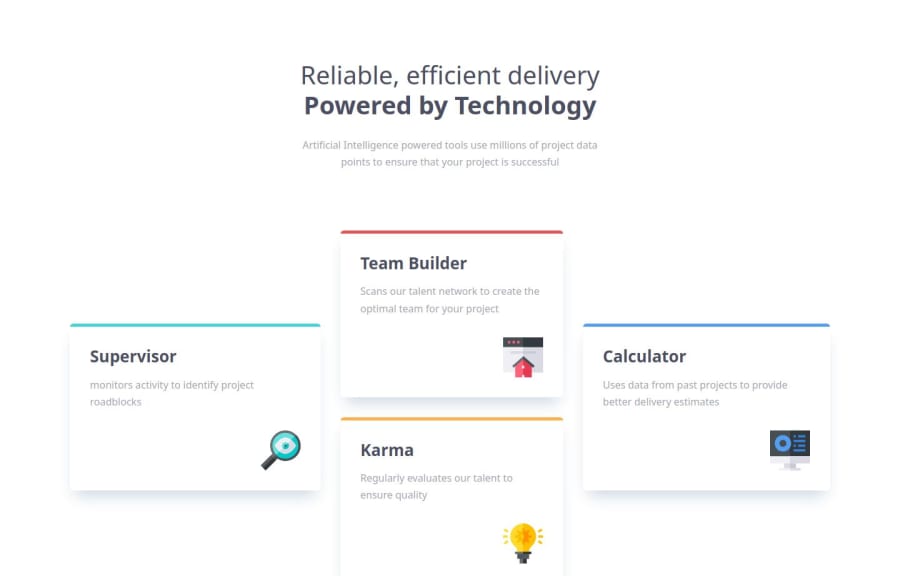
-- furthermore i added a slight variation that was not in the task but i enjoy adding to my cards.This was a :hover class which changed each cards box shadow to a lighter gradient of the initial border-top. If you haven't tried it yet then this could be great to play around with and bring a slight dynamic to the simplicity of the task. See code below:
.border-teal { border-color: var(--clr-primary-teal); } .border-red { border-color: var(--clr-primary-red); } .border-yellow { border-color: var(--clr-primary-yellow); } .border-blue { border-color: var(--clr-primary-blue); }
.border-teal:hover{ box-shadow: 0 1rem 1rem -.5rem hsl(180, 29%, 30%); } .border-red:hover{ box-shadow: 0 1rem 1rem -.5rem hsl(0, 38%, 38%); } .border-yellow:hover{ box-shadow: 0 1rem 1rem -.5rem hsl(34, 53%, 48%); } .border-blue:hover{ box-shadow: 0 1rem 1rem -.5rem hsl(212, 39%, 40%); }
What challenges did you encounter, and how did you overcome them?i encountered a few challenges when playing around with grid and Flexbox but found GRID to provide the best output for this template. I sourced out a tutorial from Kevin Powell which also brought me great enlightenment on individual aspects i hadn't learnt before in CSS. I have been working on looking at how a page looks so i can then visualise how i will portray my code to get the correct results.
Community feedback
- @LonlysoftPosted 6 months ago
Pretty neat what you've done here. I actually never heard that it was possible to set the
grid-template-areaslike that. The hovering effect is also a really great detail, the only thing I'd add to it is setting a transition animation on the shadow change to give it a more smooth look when hovered. But overall you did pretty well.0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
