
Submitted almost 4 years ago
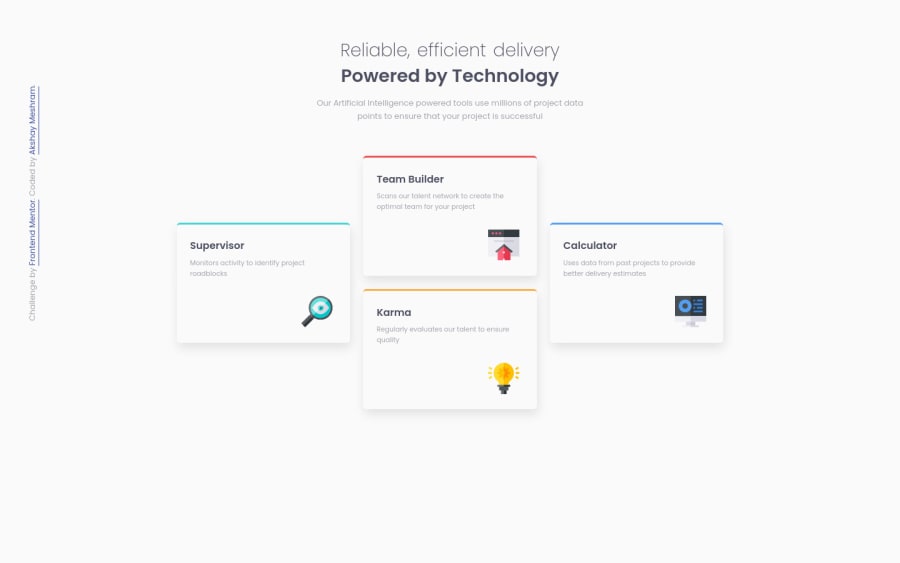
Four card feature section with HTML and CSS flexbox
@akshay63
Design comparison
SolutionDesign
Solution retrospective
Hi, there. I have made a Responsive Four-card-section with HTML5 and CSS(Flexbox). I tried hard to make it responsive on all viewport widths. So check it out and please feel free to give any feedback. Thanks!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
