
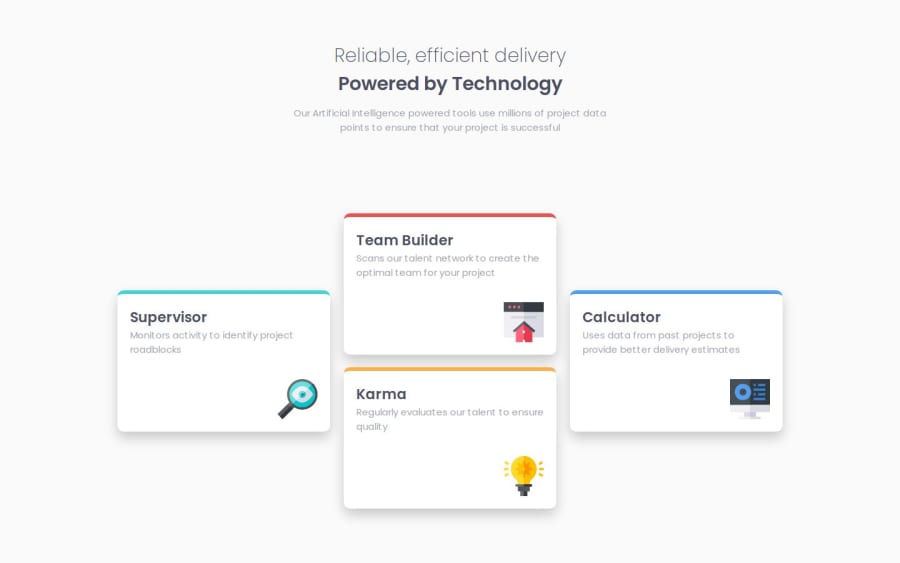
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
I'm proud that i can make the card similar to the design.
What challenges did you encounter, and how did you overcome them?It's hard to set the card position using Grid. I solved it by putting second and third card inside a div.
What specific areas of your project would you like help with?More on layout of text and other elements
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on andrean-sihombing's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
